Last update: 12.10.2024
TAGS: mobile apps development, android, jetpack compose, ios, java, kotlin, swift, flutter, dart
Table of Contents
- Listing all of my mobile apps projects from 2012 till 2022
Talabatey: August 2021 - March 2022- Medresty
- Drivers
- Partners
Tatweer: January 2018 - May 2019- Hyundai GK-Auto
- E-Menu
Some Open Source Mobile Projects- Tourism Demo App
- Gradient Screens
- Gradient Widgets
Freelancing: June 2017 - September 2017- Online سوق
Earthlink Telecommunications: April 2015 - June 2017- Share
- Cinemana
- Cinemana Leanback
- Cinemana STB
- CBox Launcher
- MyHR
Side projects: January 2017 - June 2017- Arasat
- Waraqa
Undergraduate project: 2012- eCortex
Talabatey: August 2021 - March 2022
Working with Talabatey was enjoyable as there are always interesting tasks to solve. It was also my return to mobile apps development since 2020 (2 and half years apart). I started to using Jetpack Compose instantly in Android, because it is declarative (like Flutter and SwiftUI). I’ll list below the apps I worked on, what I did with each generally.
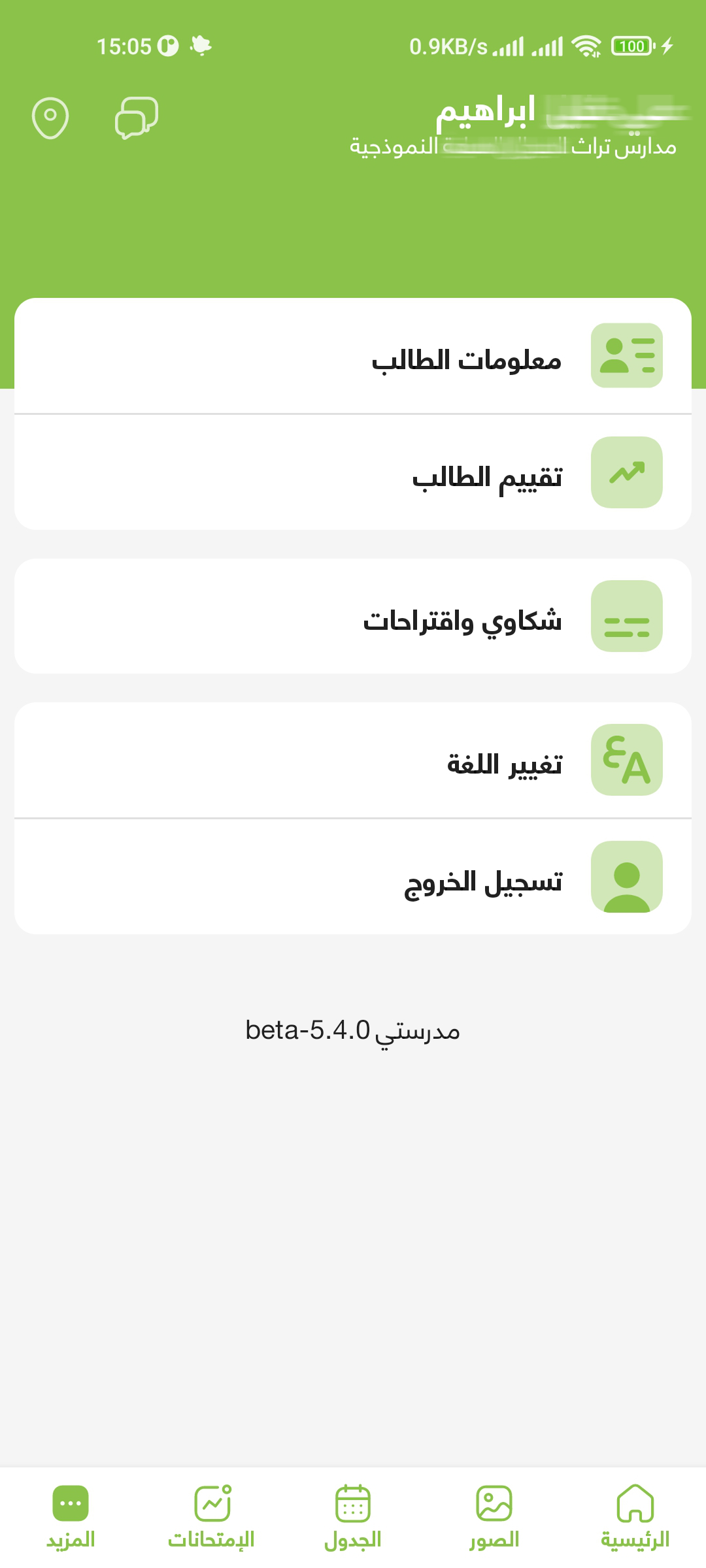
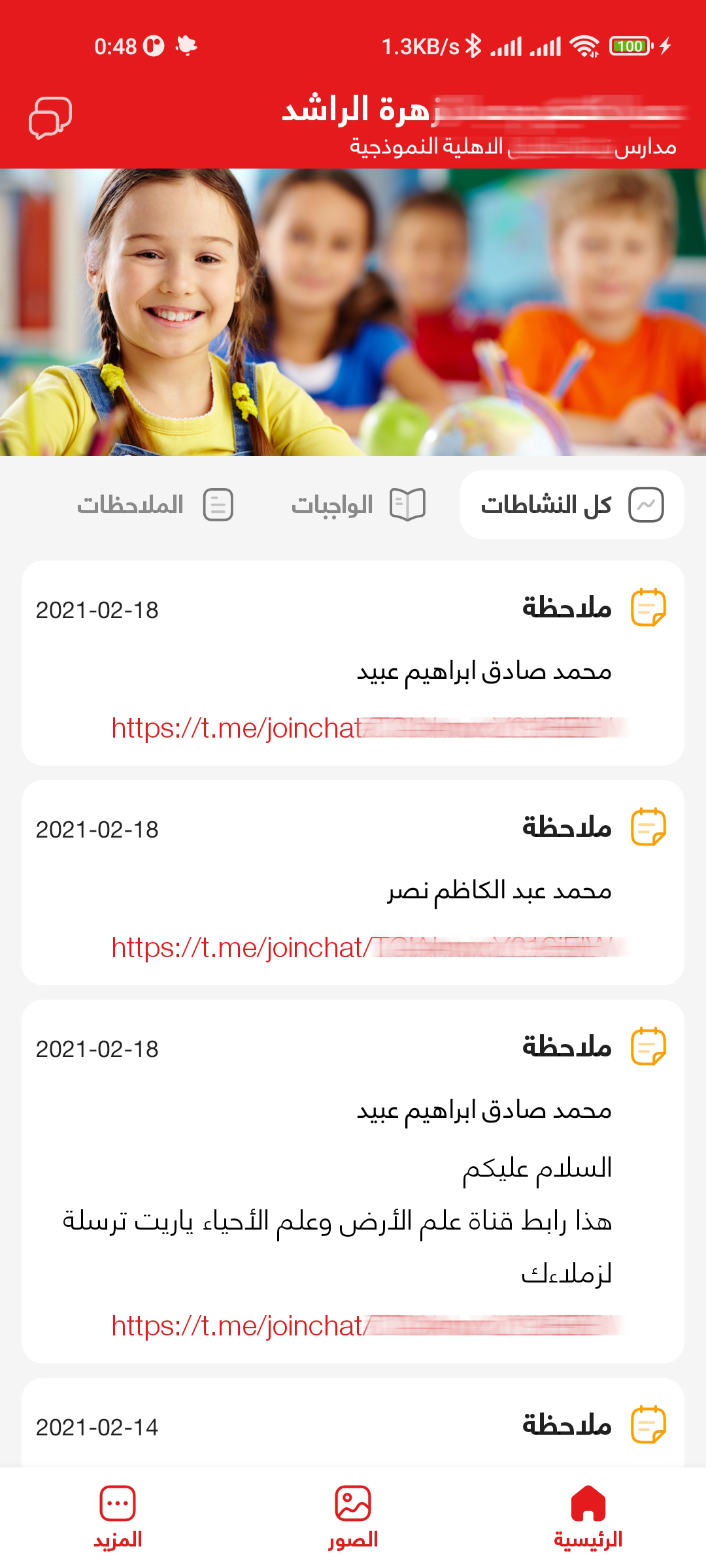
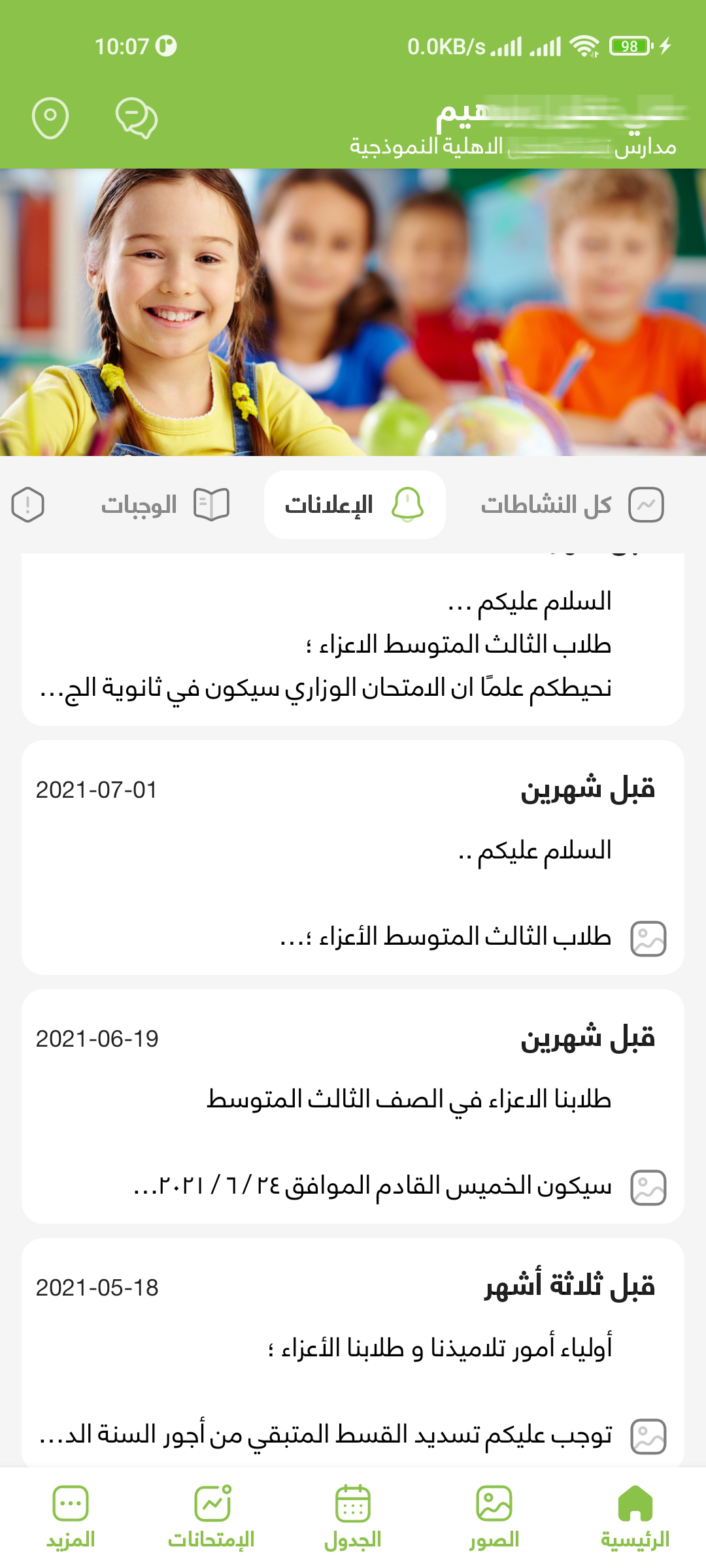
Medresty (Android Link)
This app is about providing school students with online materials (i.e., E-Schools). I was responsible for re-designing the app UI using Jetpack Compose, and a few other features.






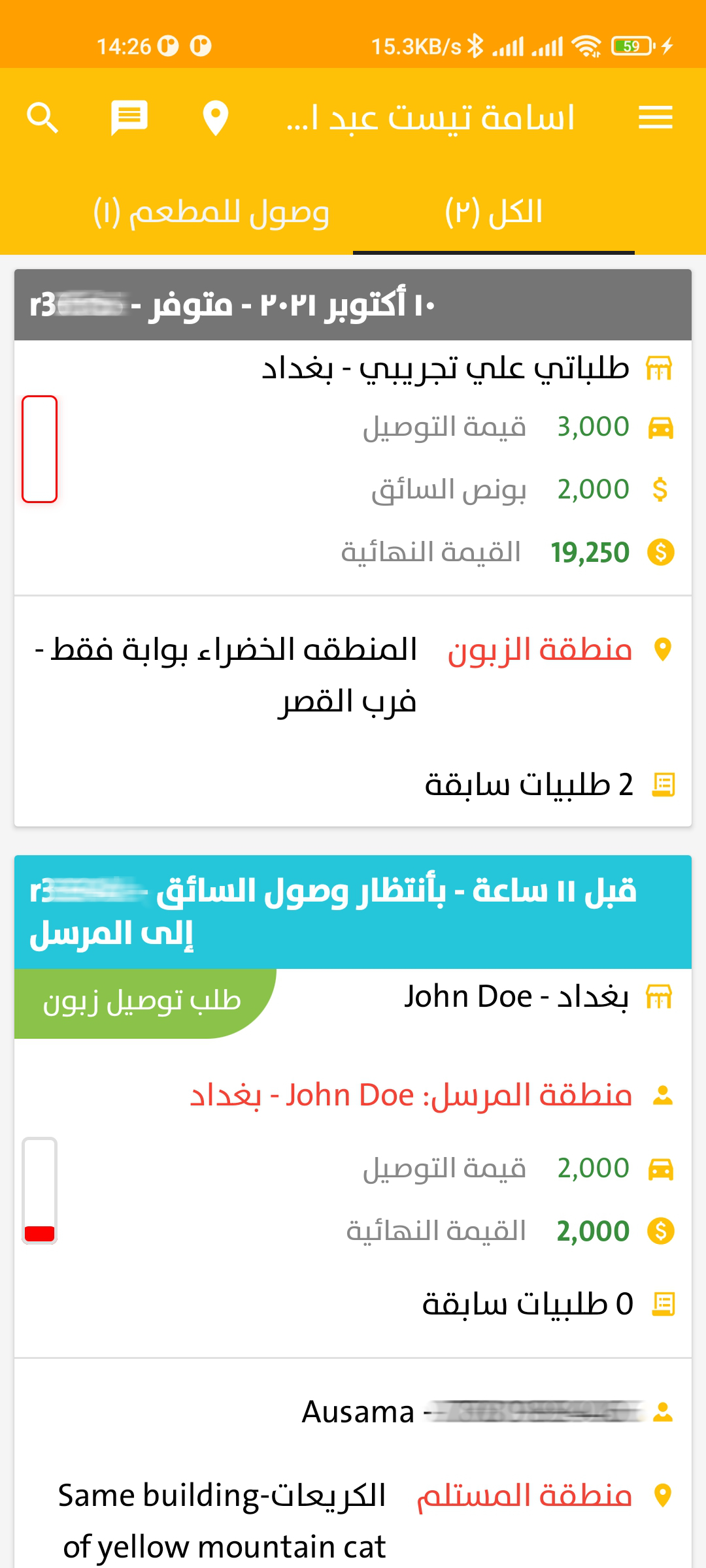
Drivers (Android Link)
This app is used by drivers who deliver food ordered from Talabatey app. I was responsible to continue development on this app, where I started to use Jetpack Compose for the first time in it. I didn’t completely refactor the app, but rather incorporated Jetpack Compose into it. In addition to this, I was also responsible about a number of UI/UX enhancements, and make the app more easier to use.






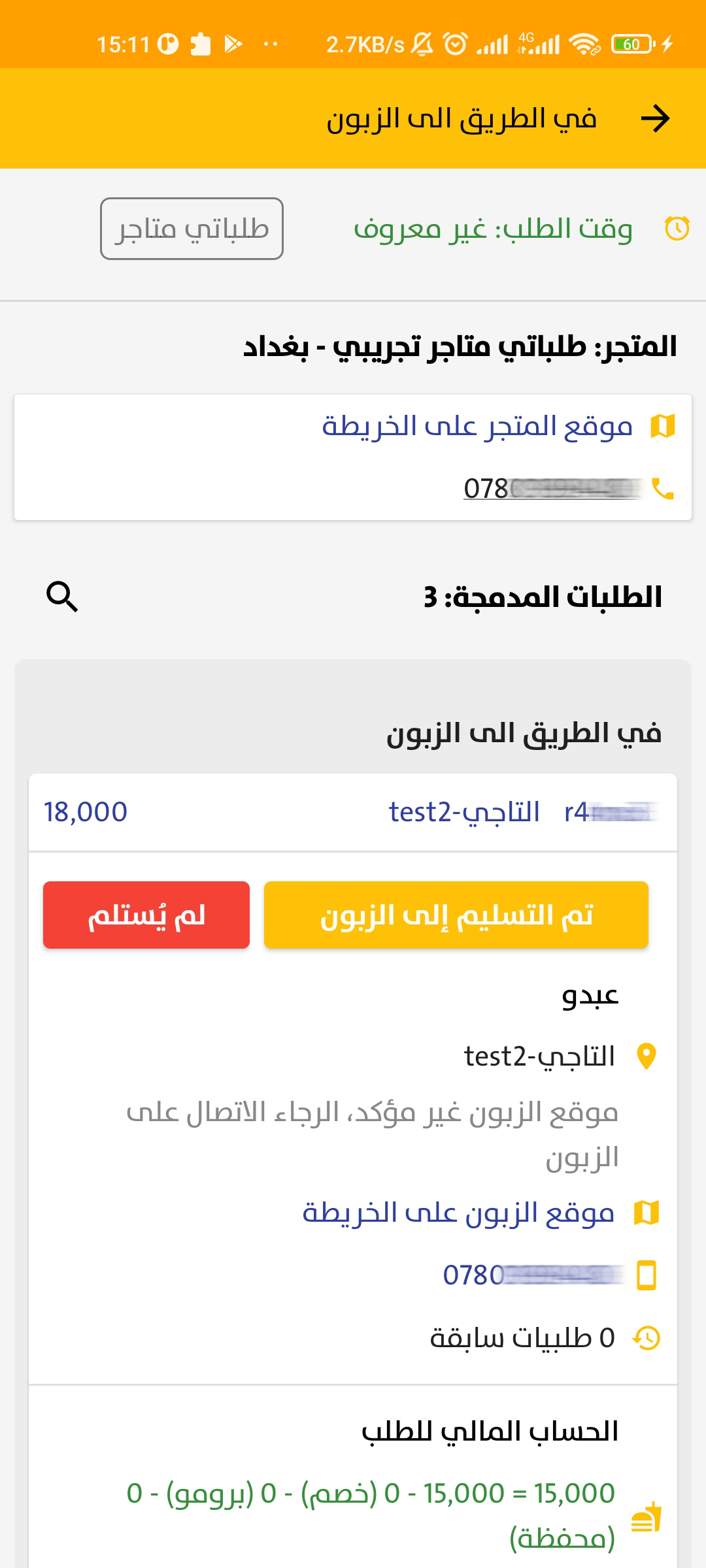
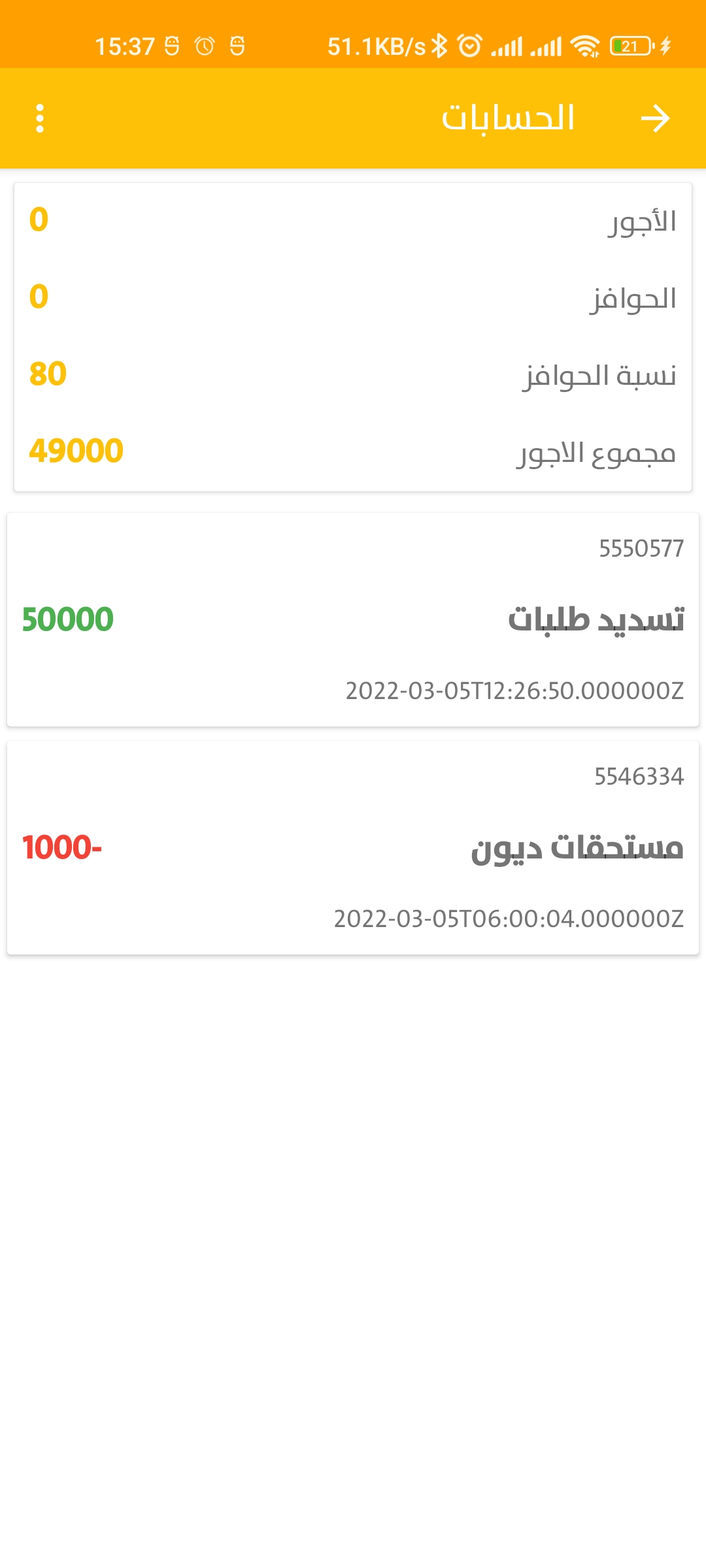
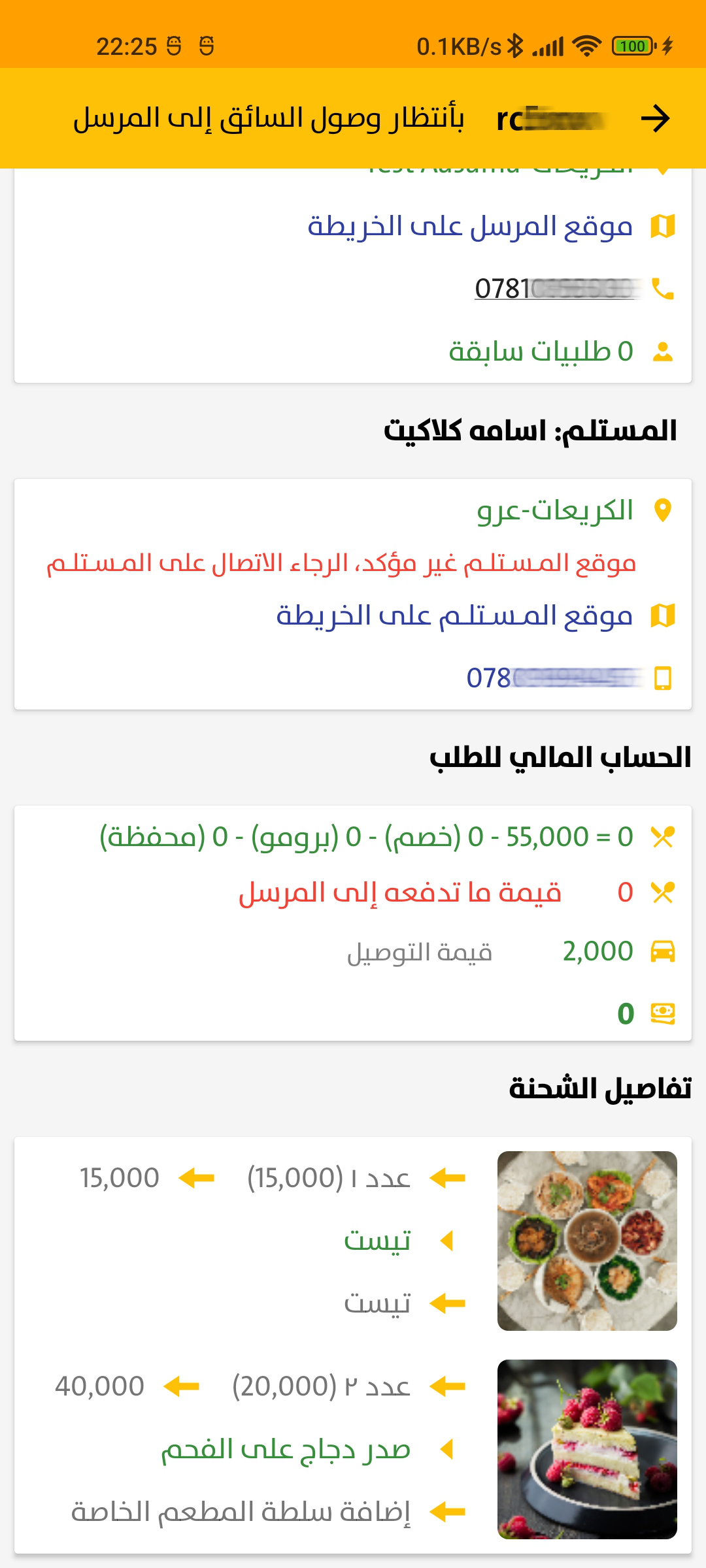
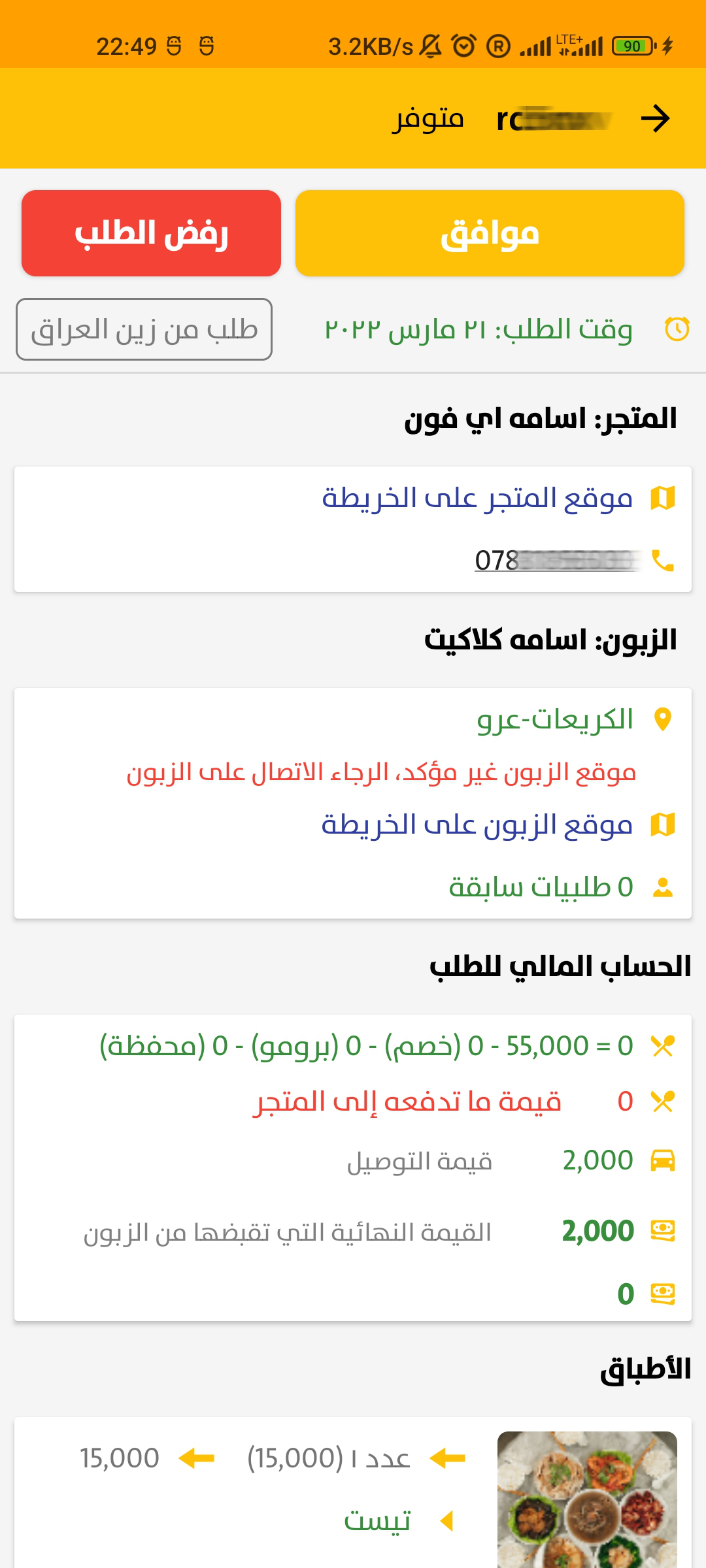
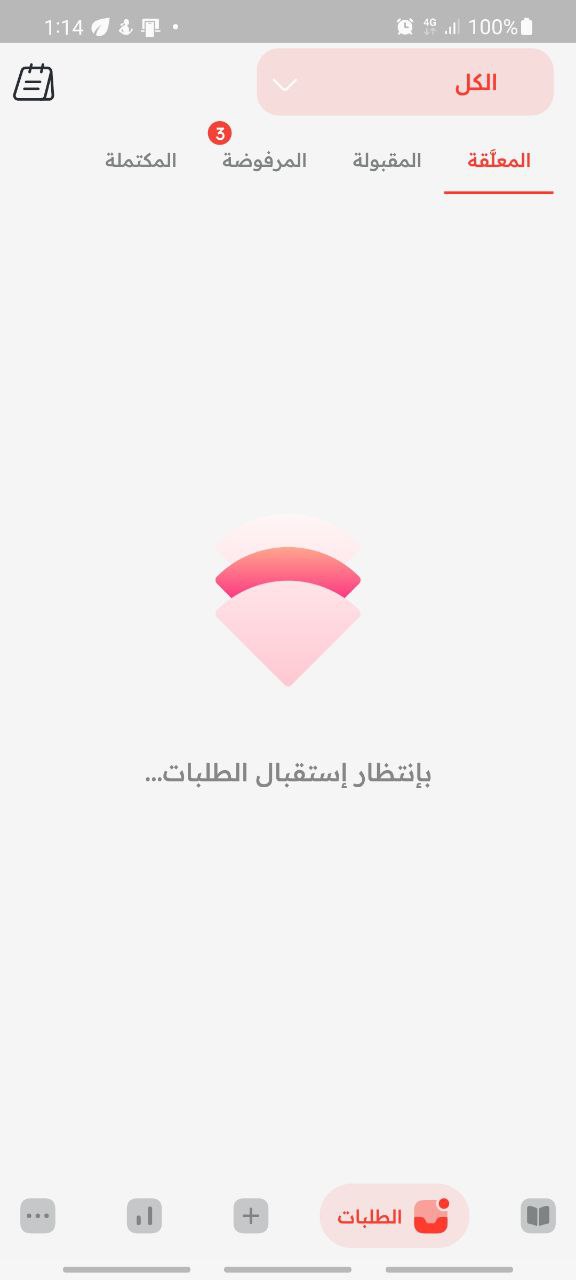
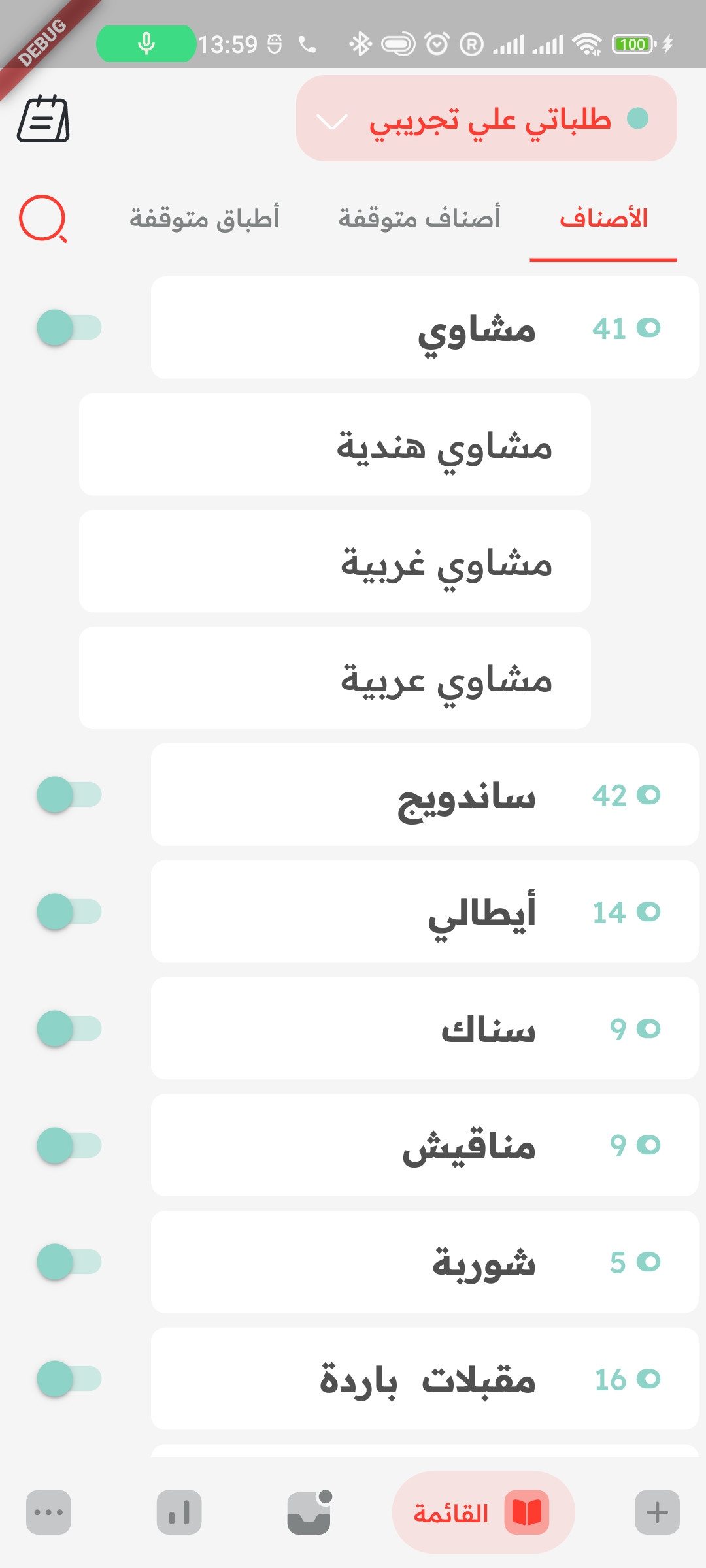
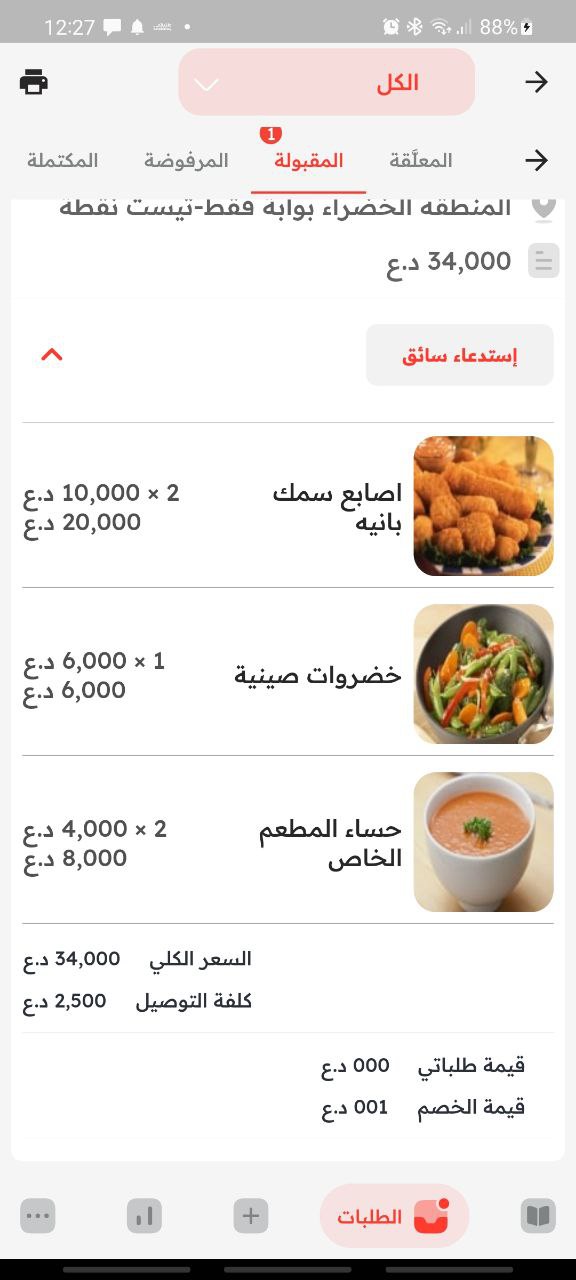
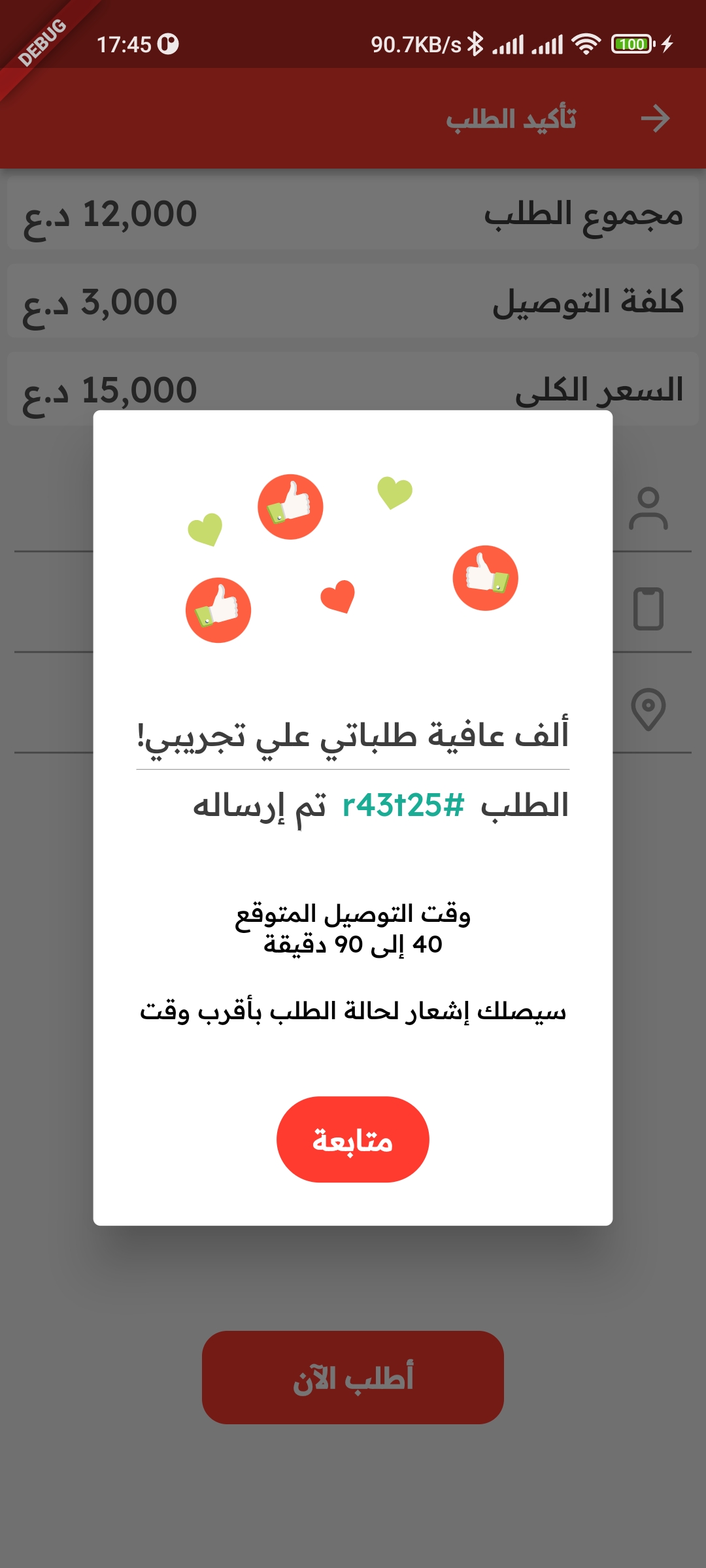
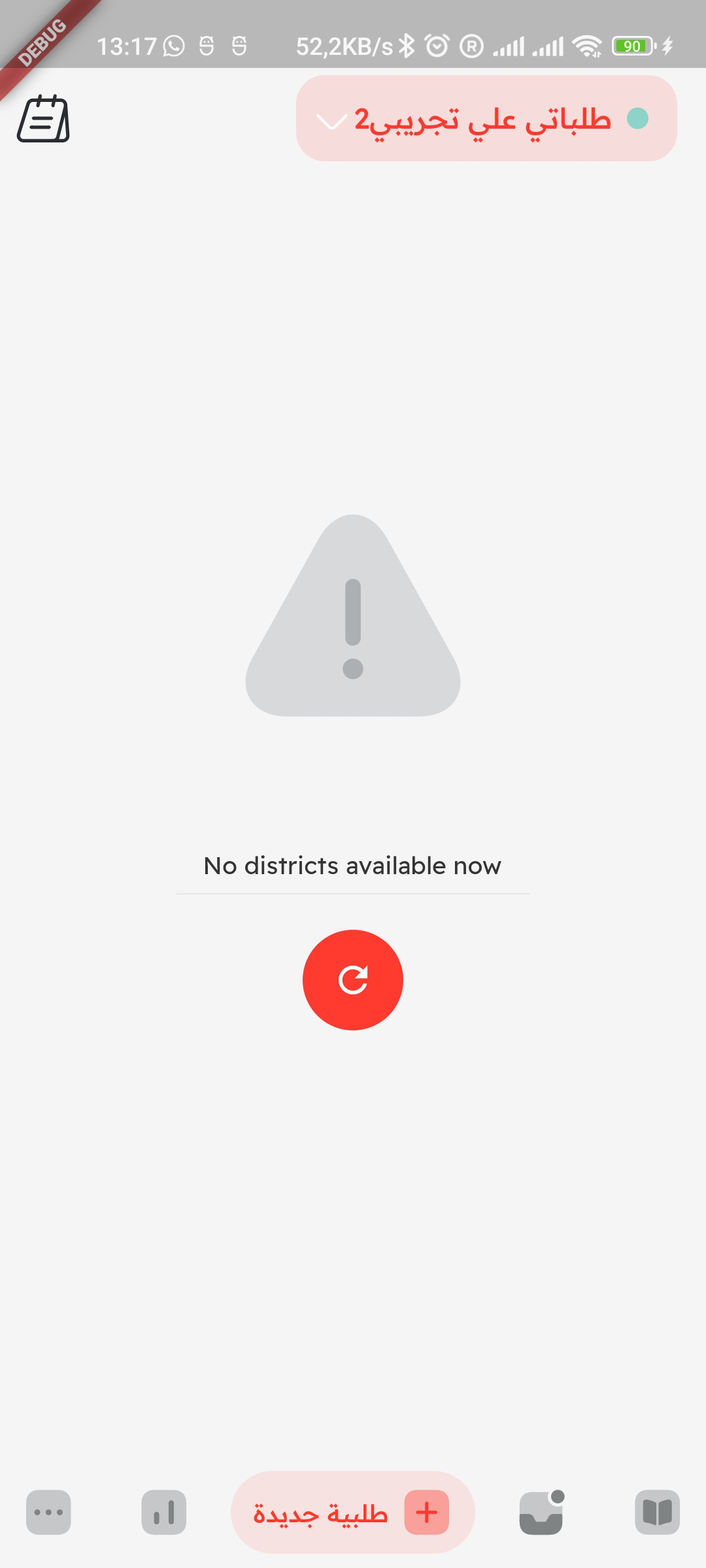
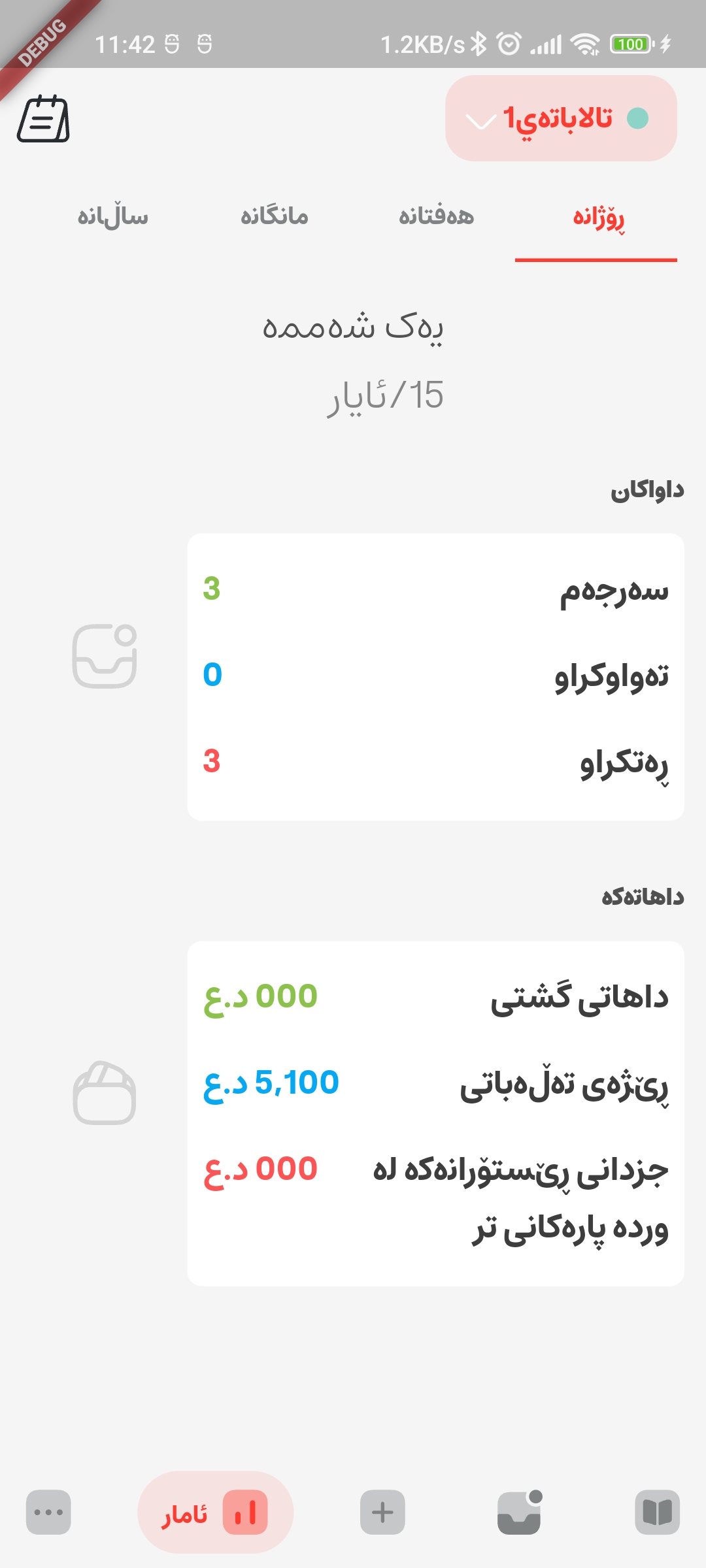
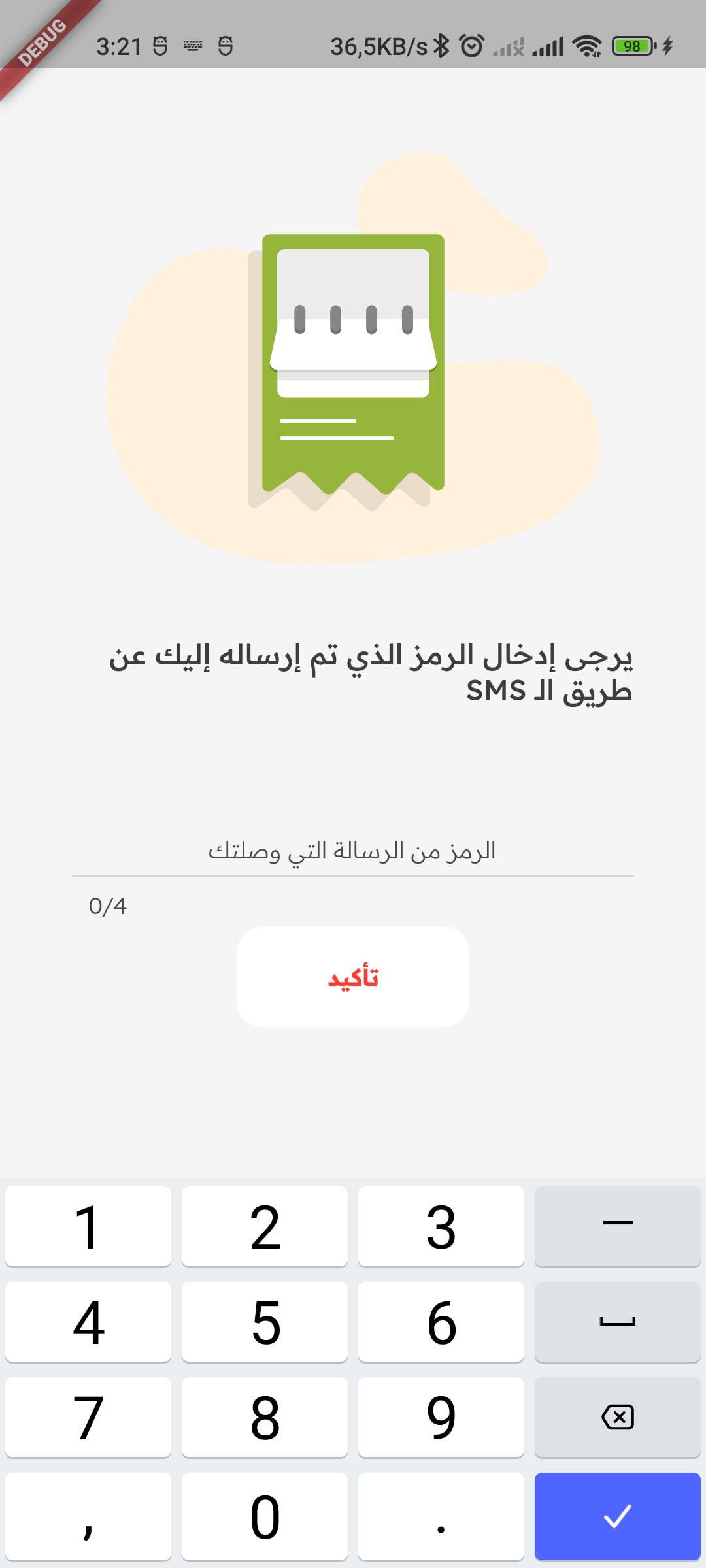
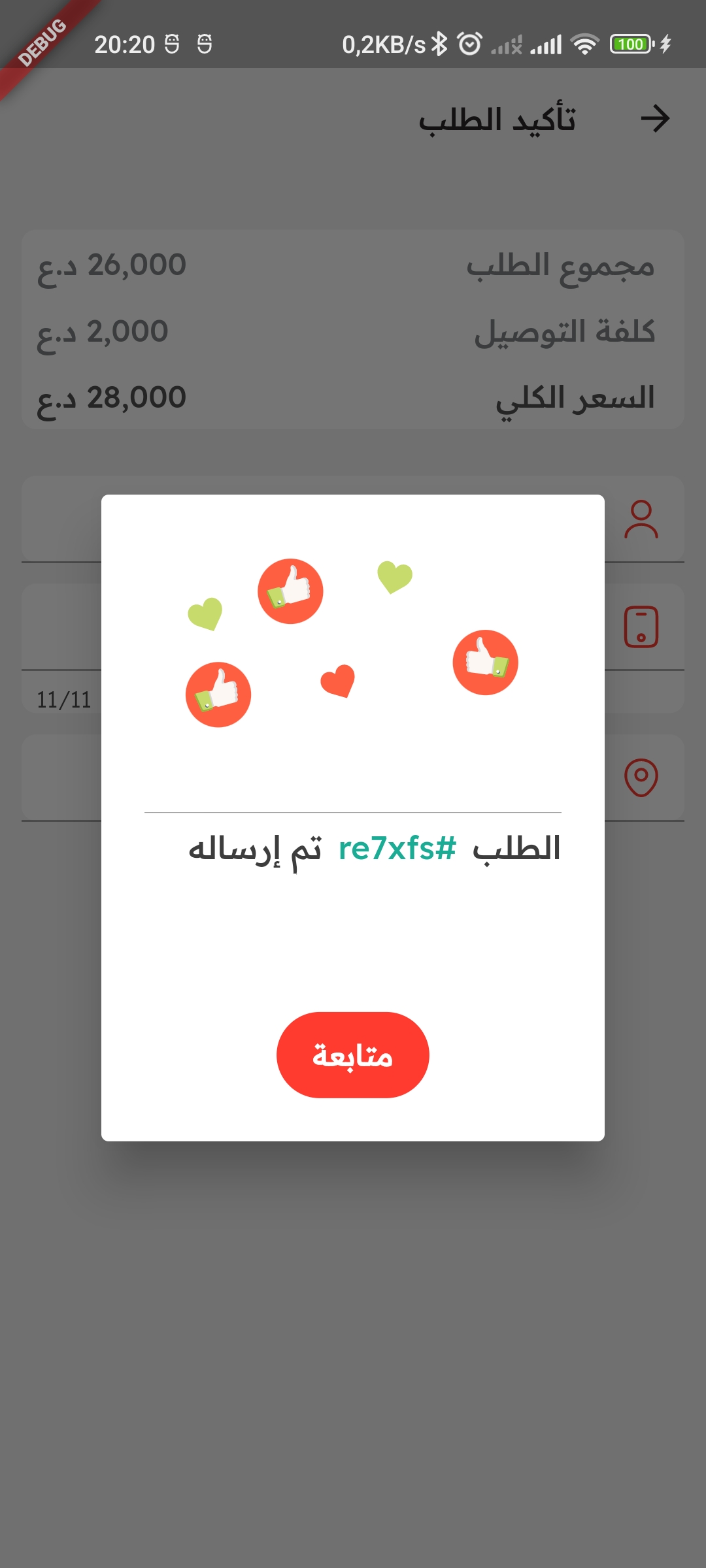
Partners
This app is used by restaurants to manage their orders (e.g., when a user orders from Talabatey app. I’ve built this app from scratch using Flutter. I was also the one responsible for its UI/UX.








Tatweer: January 2018 - May 2019
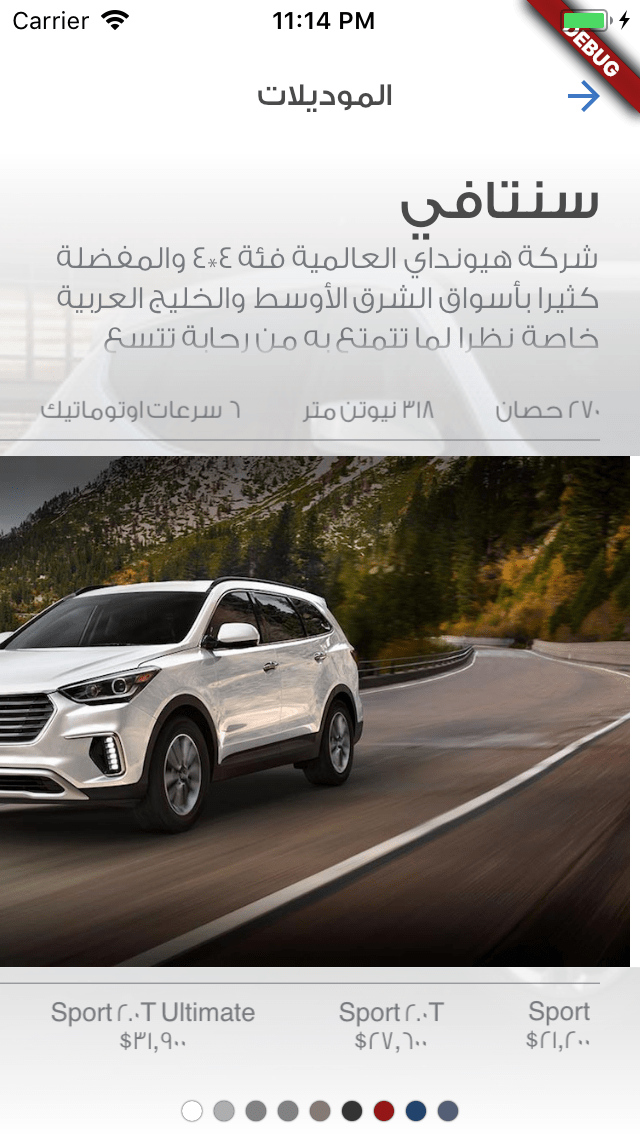
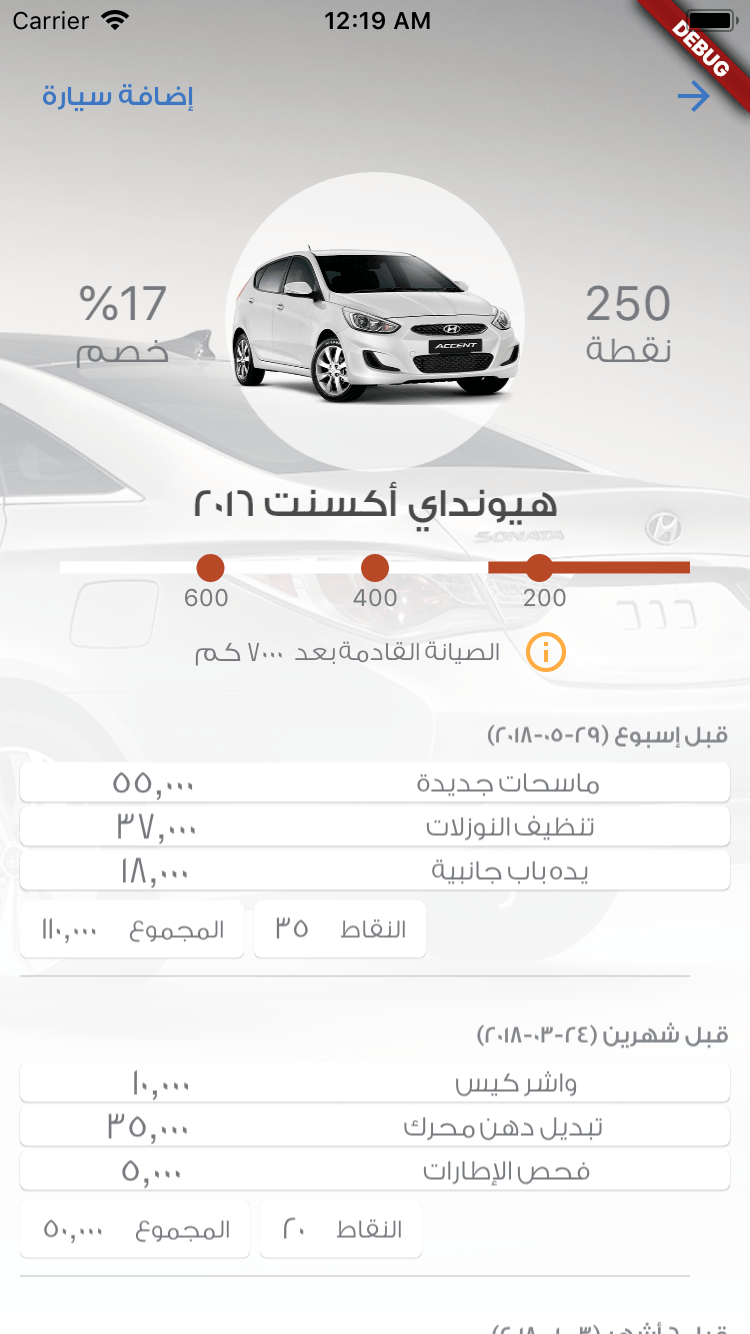
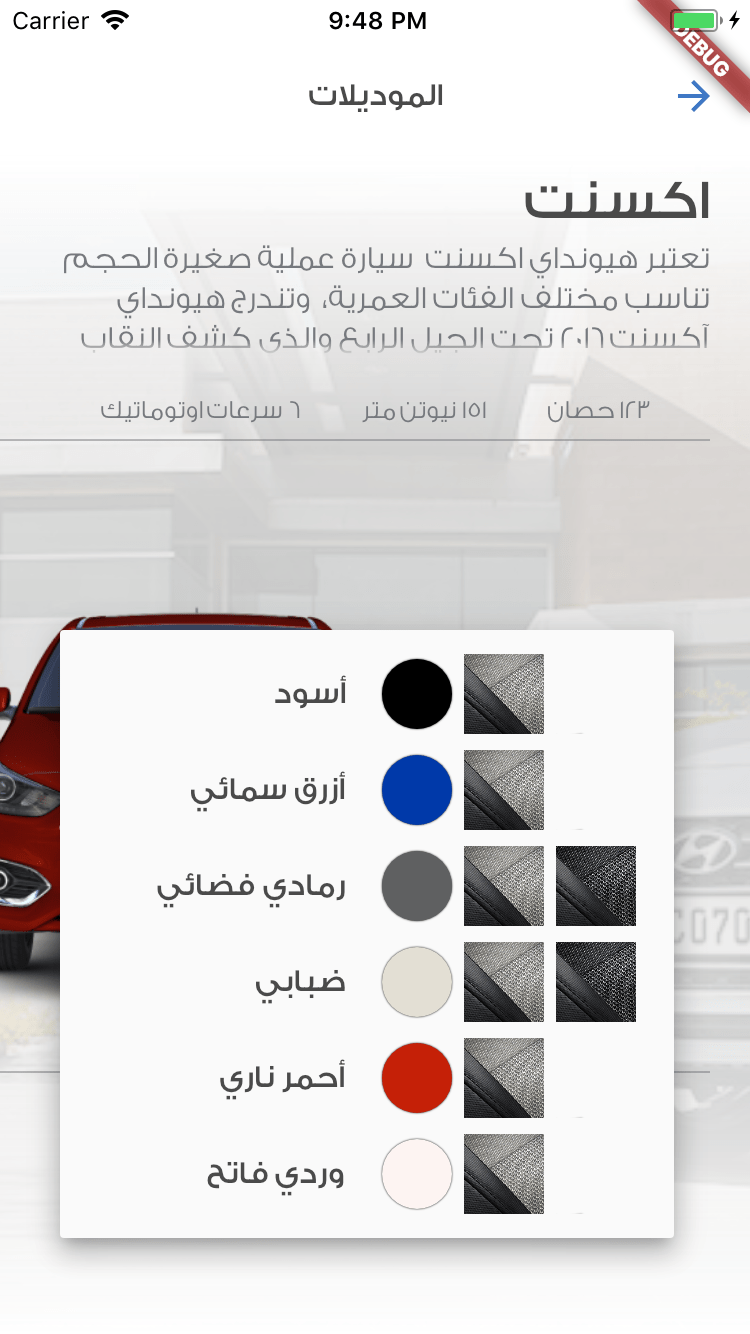
Hyundai GK-Auto (Android Link)
GK-Auto is an official Hyundai partner in Iraq, and developing a specific app for their company was a challenging task. Gk-Auto mobile app has very good user experience and satisfaction, it it was my first app to be deployed on Google Play using Flutter.





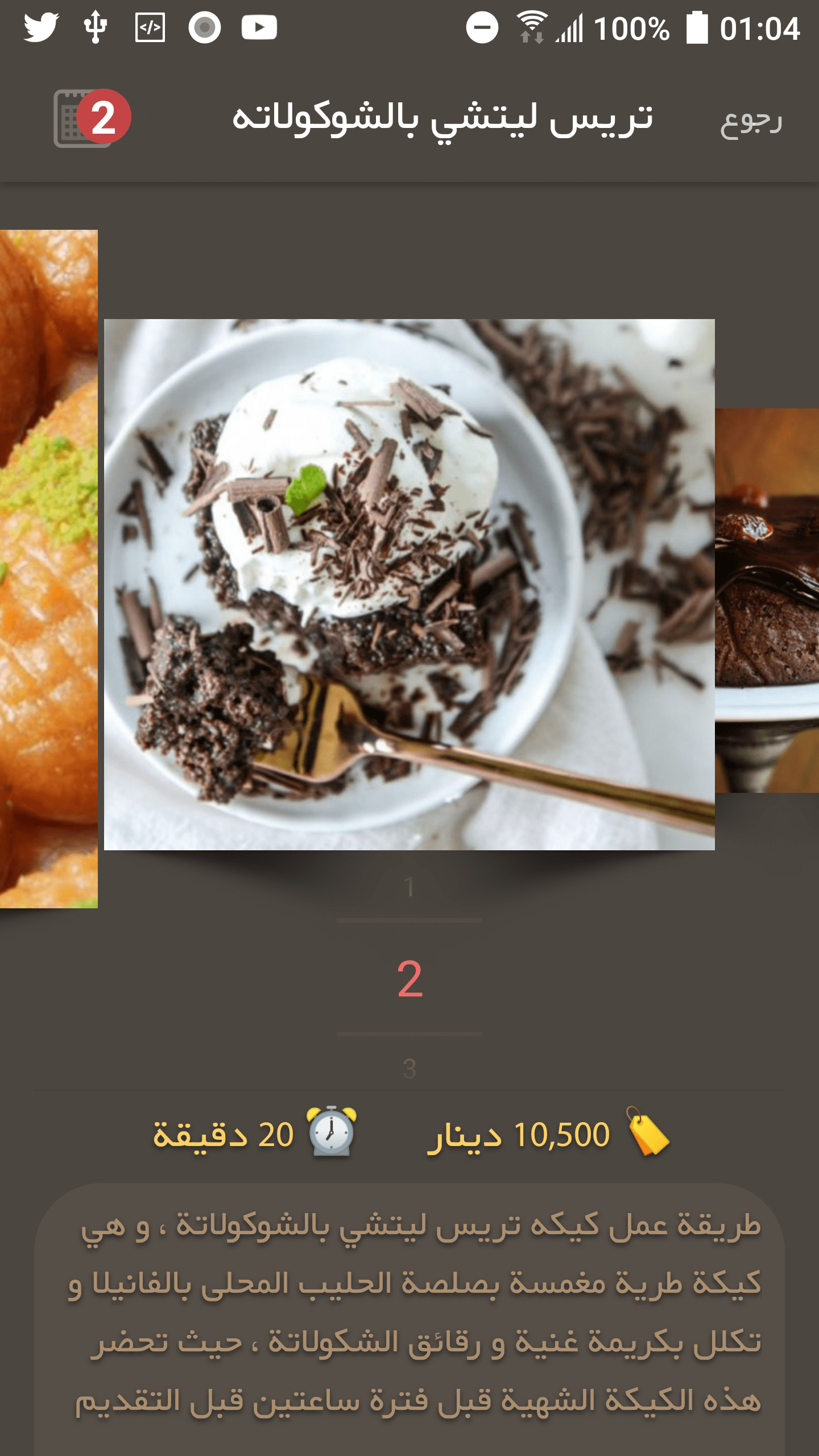
E-Menu
An electronic foods menu for browsing foods and dishes for the restaurant to be used by customers on tablets (iPads) instead of the regular paper-based menus. It was built using native Android, and distributed to the restaurant tablets (without using Google Play store).

Some Open Source Mobile Projects
Below are a couple of projects that I published on GitHub, and they’re all built using Flutter.
Tourism Demo AppStar
It was Eid Al-Fitr (after Ramadan), and I wanted to build cutting-edge, beautiful, and fast. I wanted to build the best I can do with Flutter and then publishing it on GitHub.

I’ve published the app on GitHub, and i hope people will like it more. It uses Redux, shows animations, internationalization (i18n), ClipPath, and fonts, among others. I focused on how to switch between Arabic and English in the app using Redux. It was really important for me, especially, I was really proud of it showing it in the Flutter time in Google I/O Extended - Baghdad.
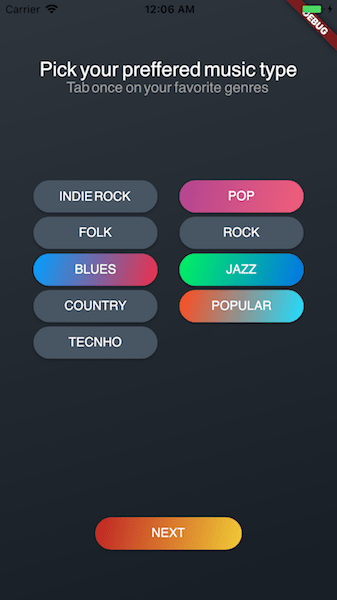
Gradient Screens Star
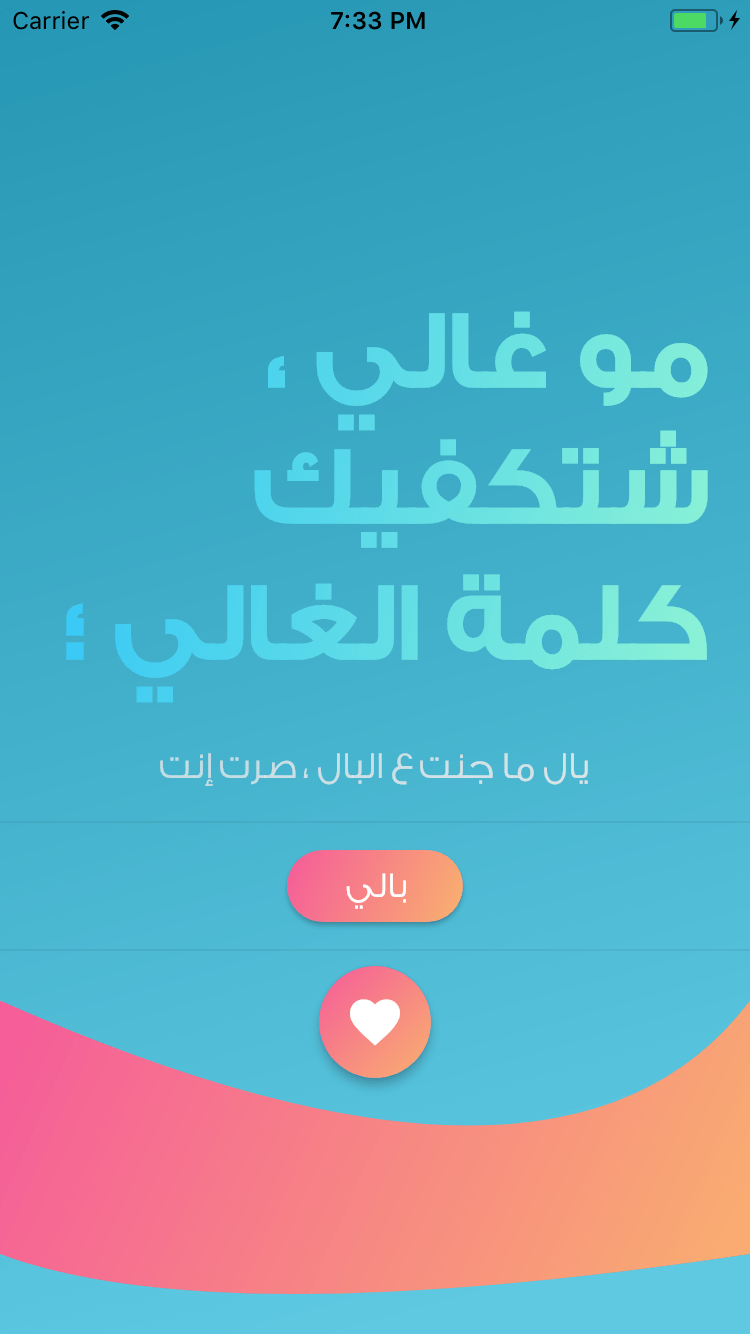
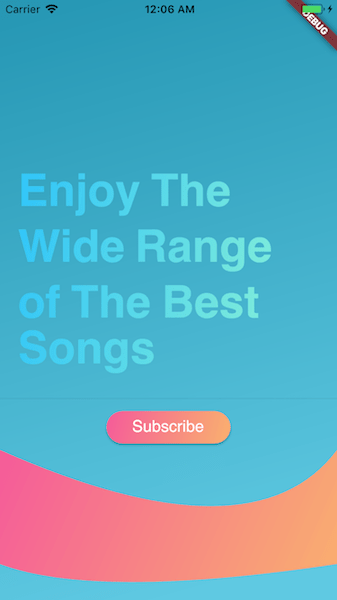
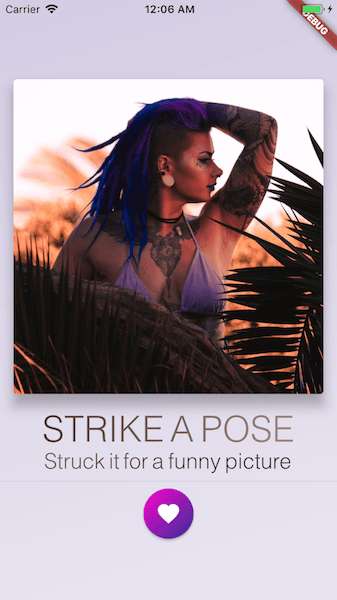
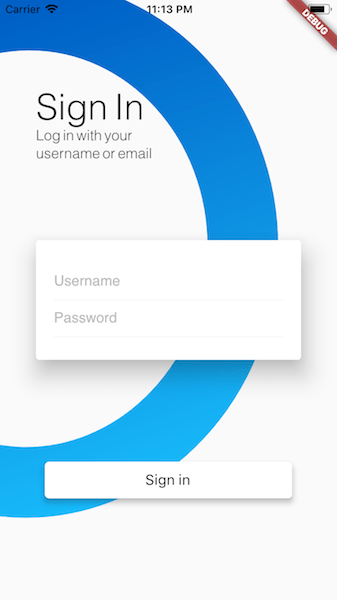
Inspired by gradients from AlTameerHR app, I said why not creating pages contains gradients, whether buttons, cards, or texts. So, I started designing those screens with the intent of publishing them on GitHub. Some of the screens were my designs, other taken from other UI designers. Below are the repo and its screenshots.






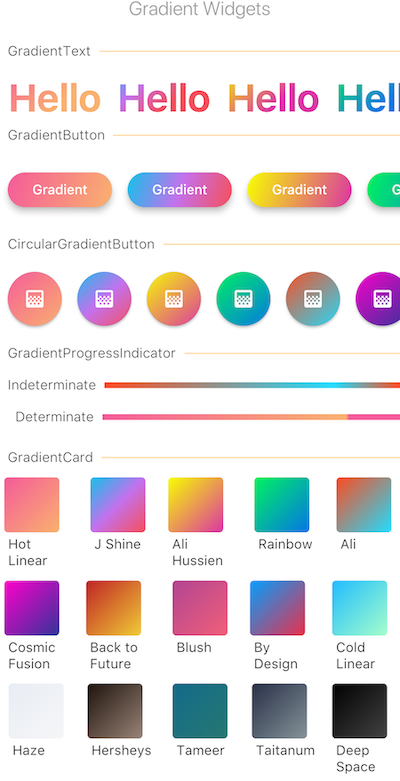
Gradient WidgetsStar
The idea incepted from gradient-screens, by turning gradient widgets into a Dart package and publishing it on GitHub.

Gradient progress was the longest one to develop.

I learned, I can publish the project when the main features are finished, and then continue enhancements later, otherwise, I will never publish a project.
Those days where really hard and amazing 🙏🏼.
Freelancing: June 2017 - September 2017
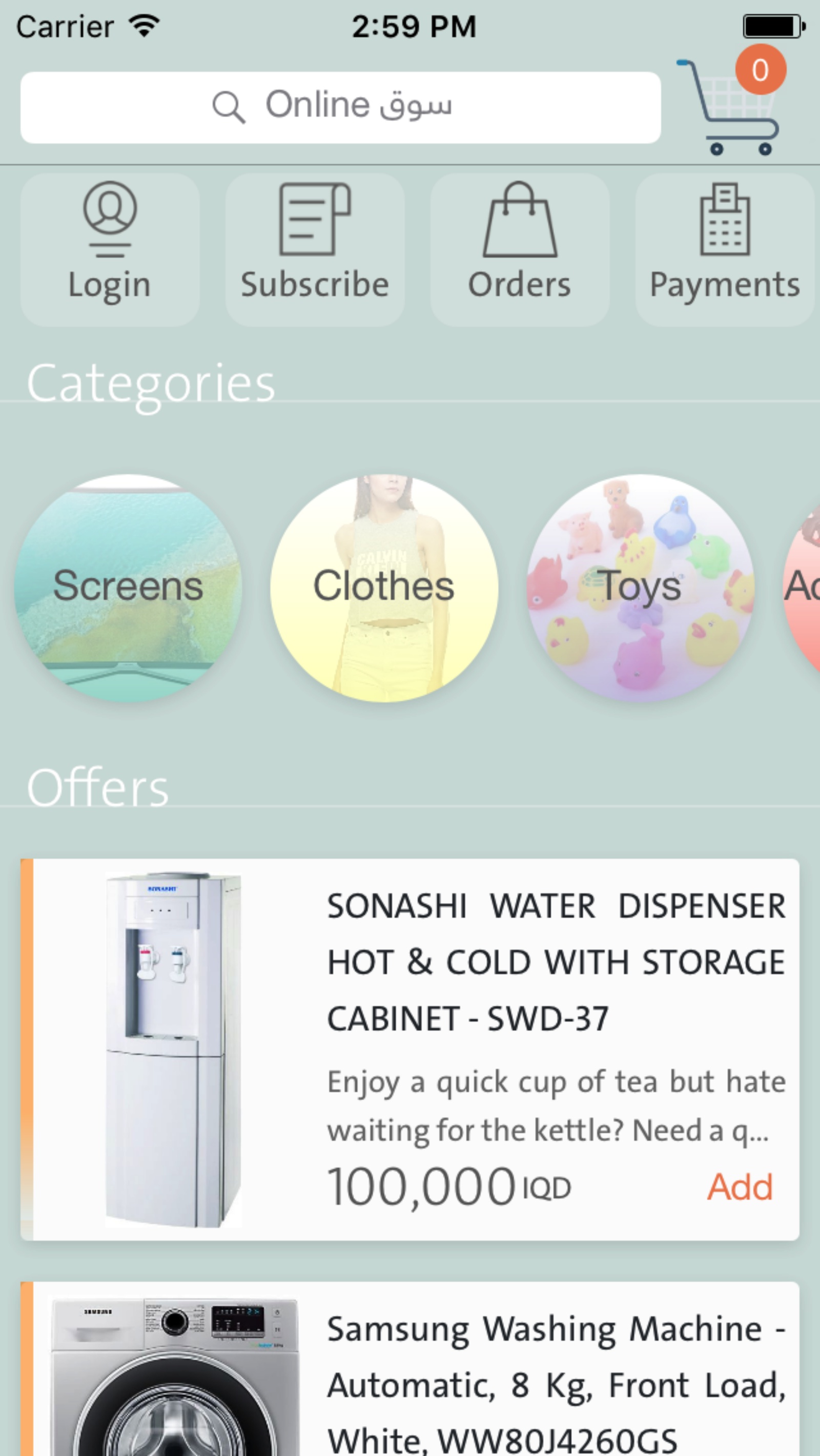
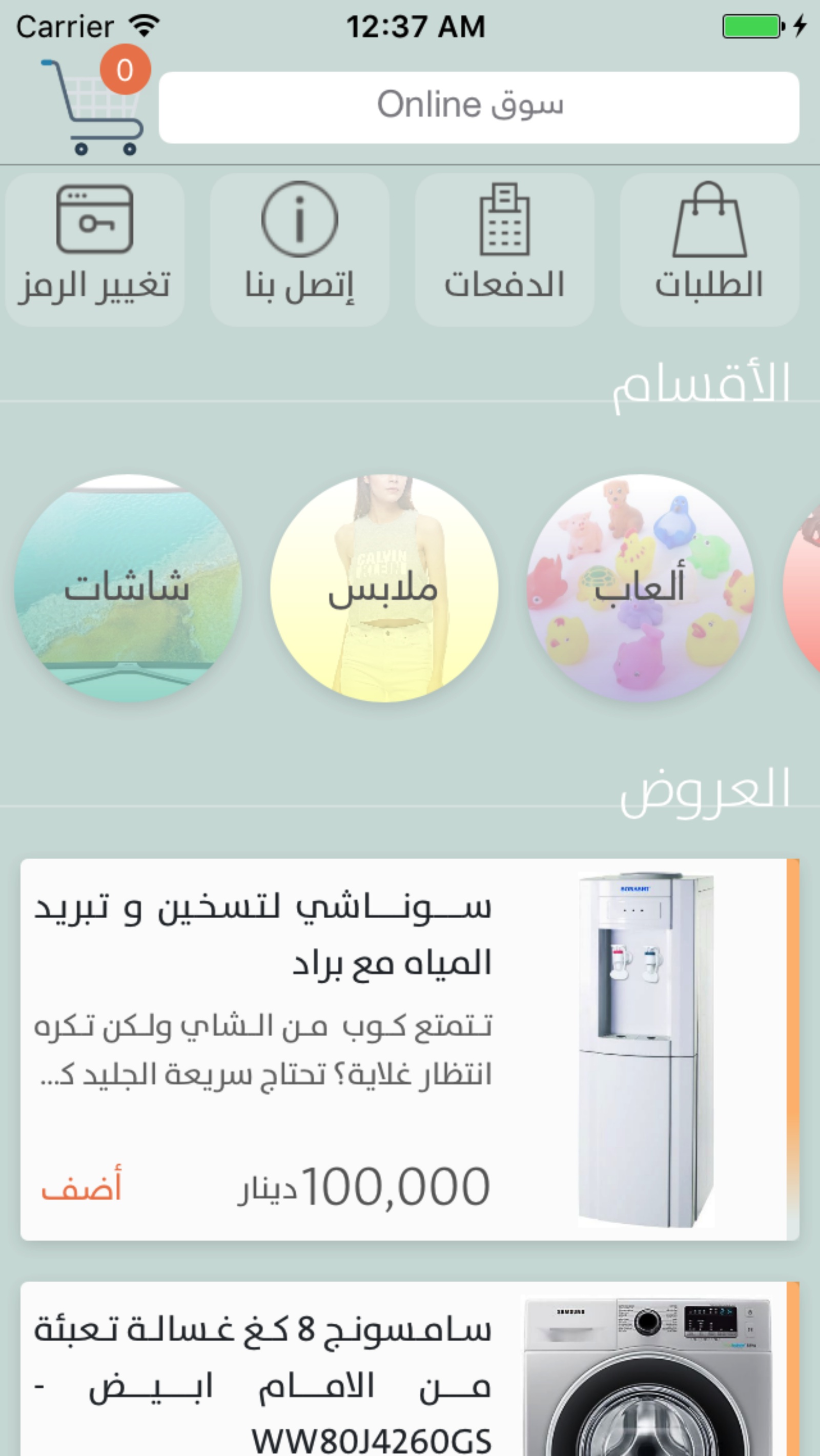
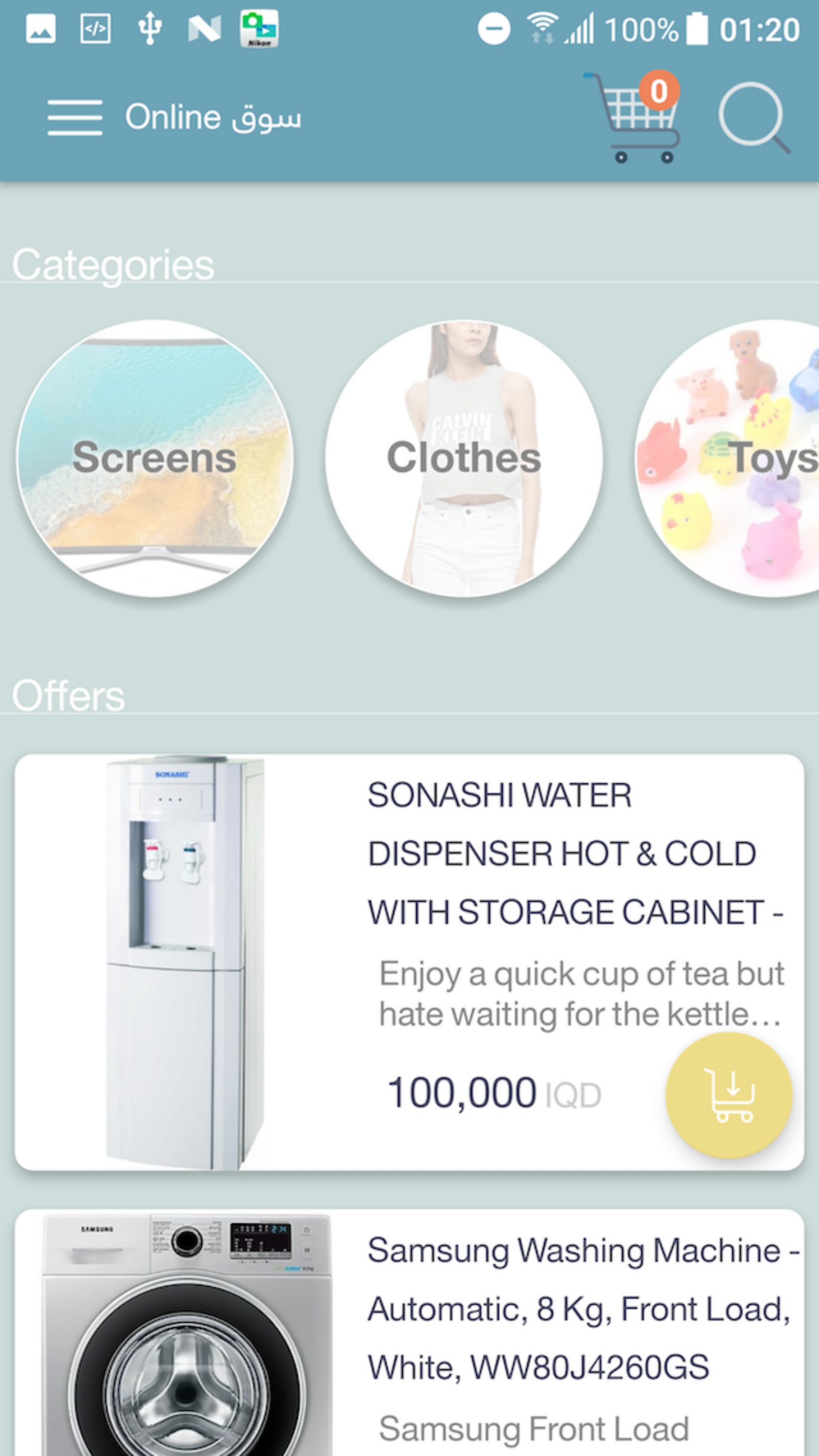
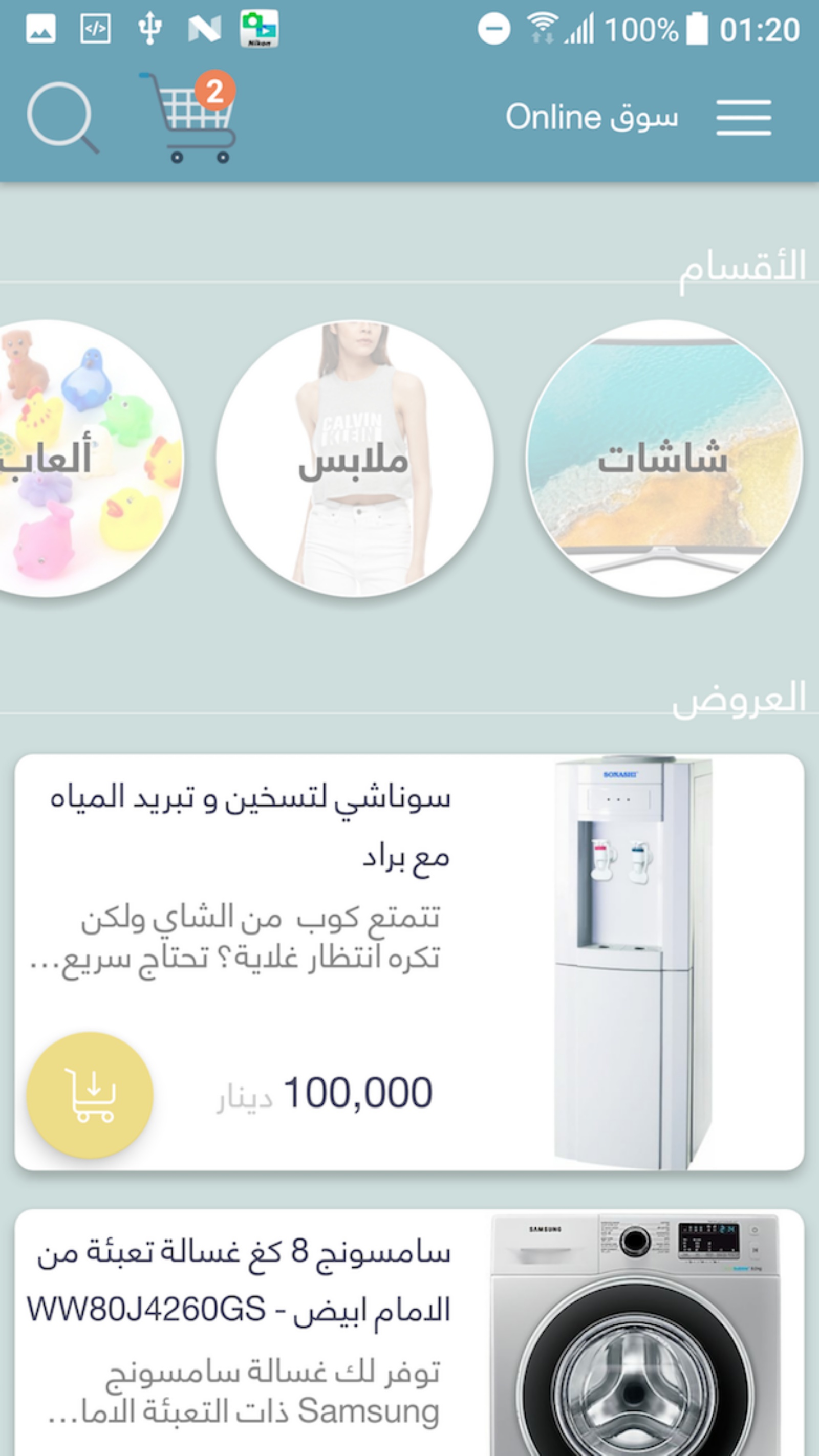
Online سوق (Android, iOS)
An e-commerce app that allows government employees to shop by instalments and order them at the specified date and time. Unfortunately, this project didn’t see the light (being on production), because the project stopped later in the development.




Earthlink Telecommunications: April 2015 - June 2017
You can’t imagine how I adore and remember my fellows and friends at this company. It was one of the top places that I ever worked and lived in my life (I was living at the company for two years). All of those projects wouldn’t incept without their support, friendship, and kindness. They were the best.
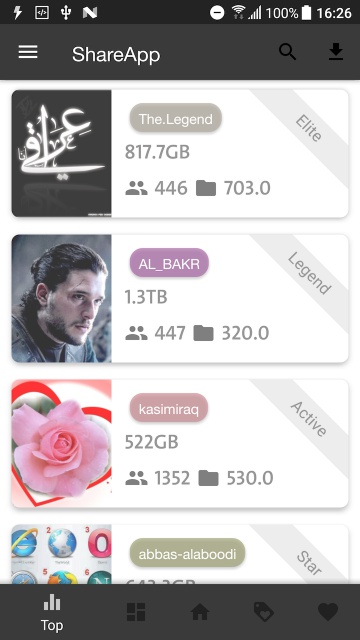
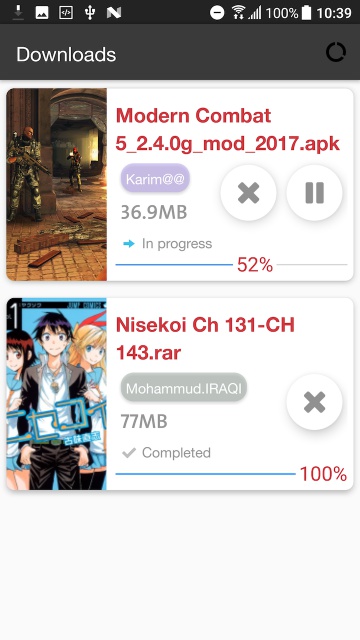
Share App (Android Link)
File sharing app by browsing and downloading uploaded files from inside the local network. Earthlink subscribers only.
Main development features
Kotlin and Java
RxJava, FileDownloader, OkHttp, Dexter, SlimChart and others




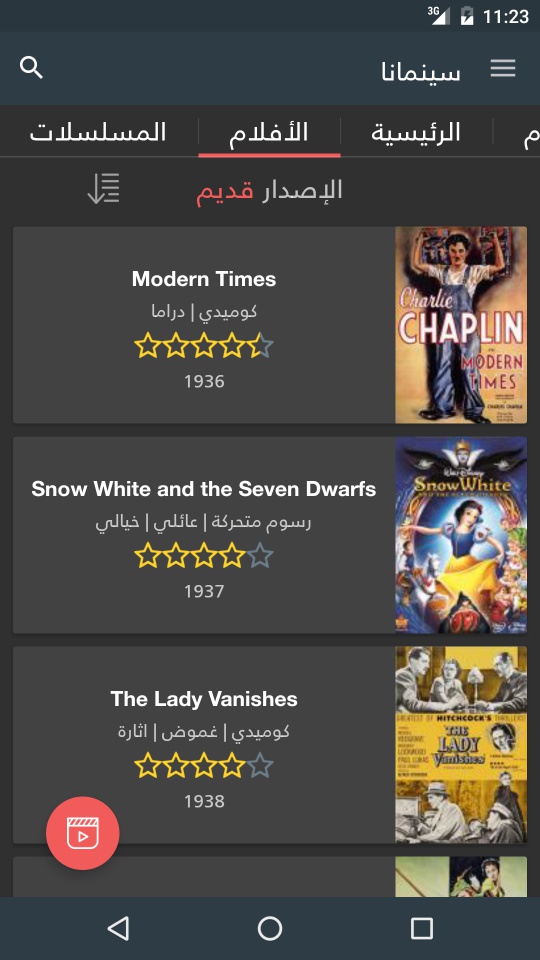
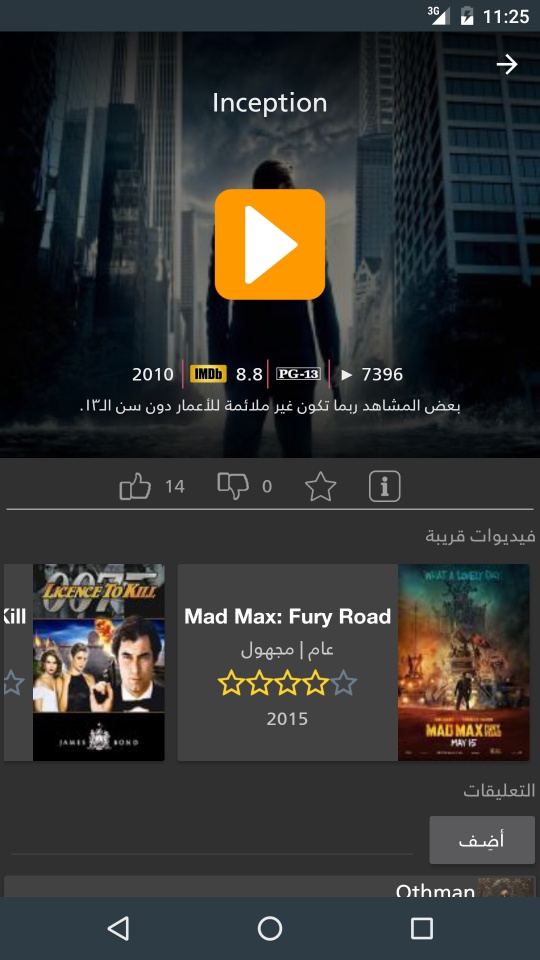
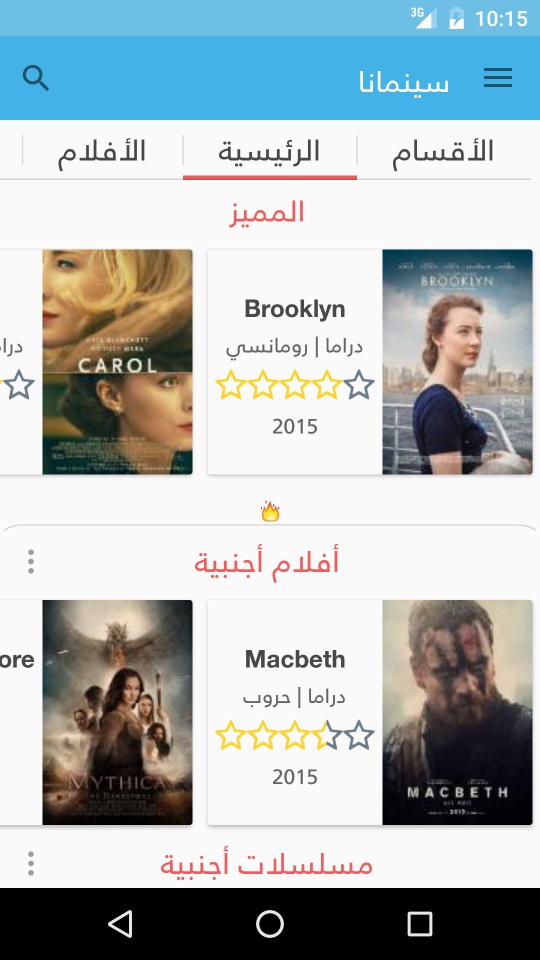
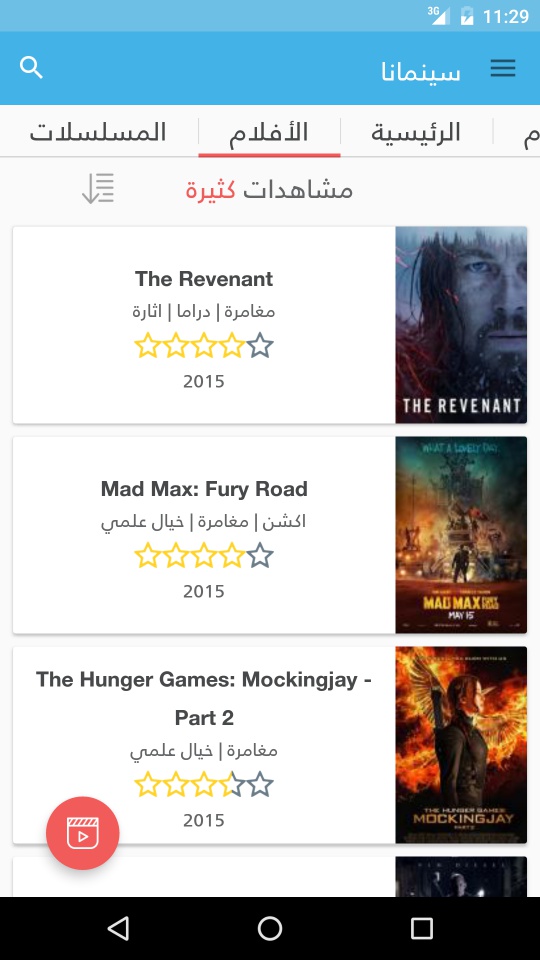
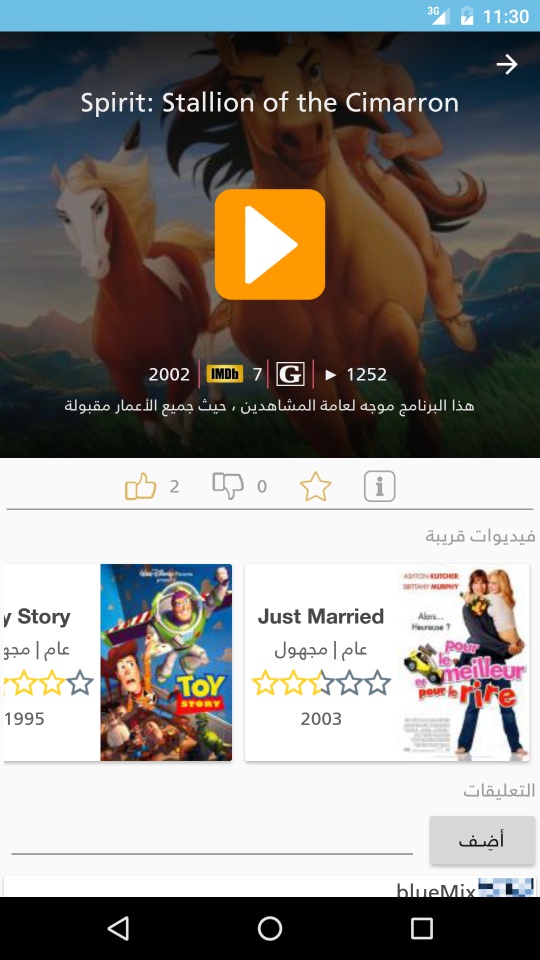
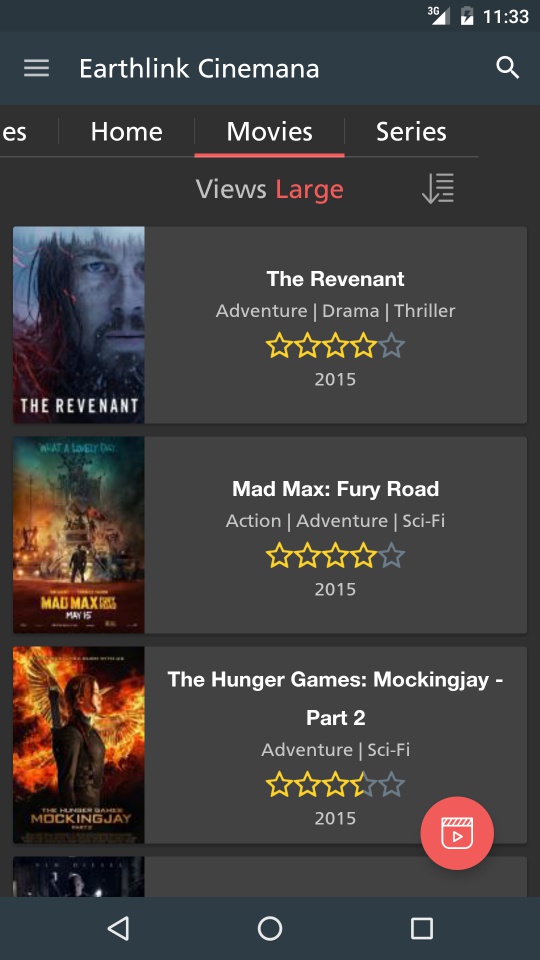
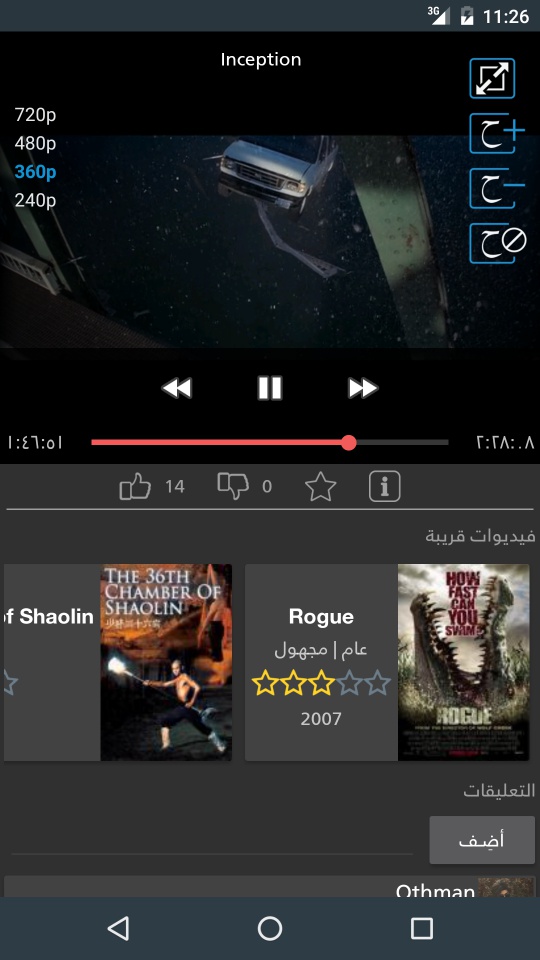
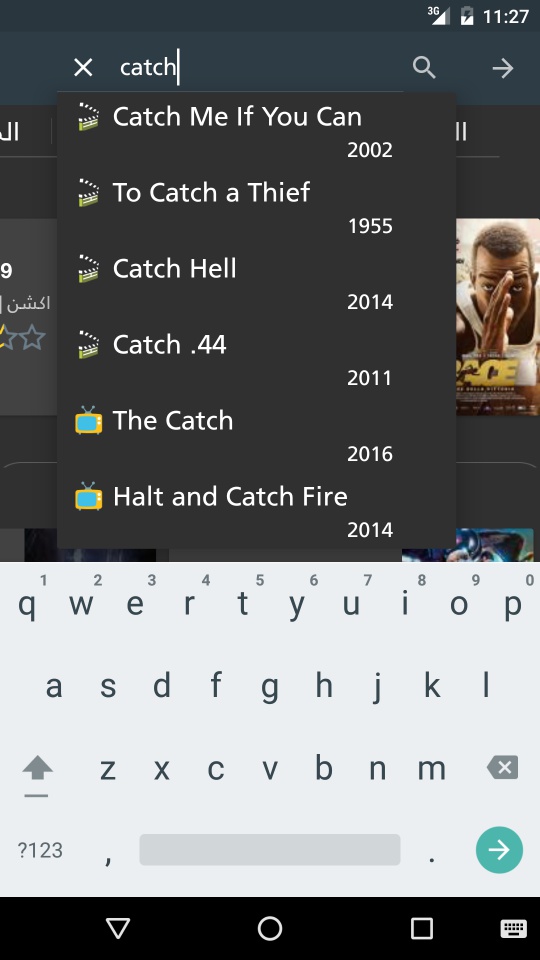
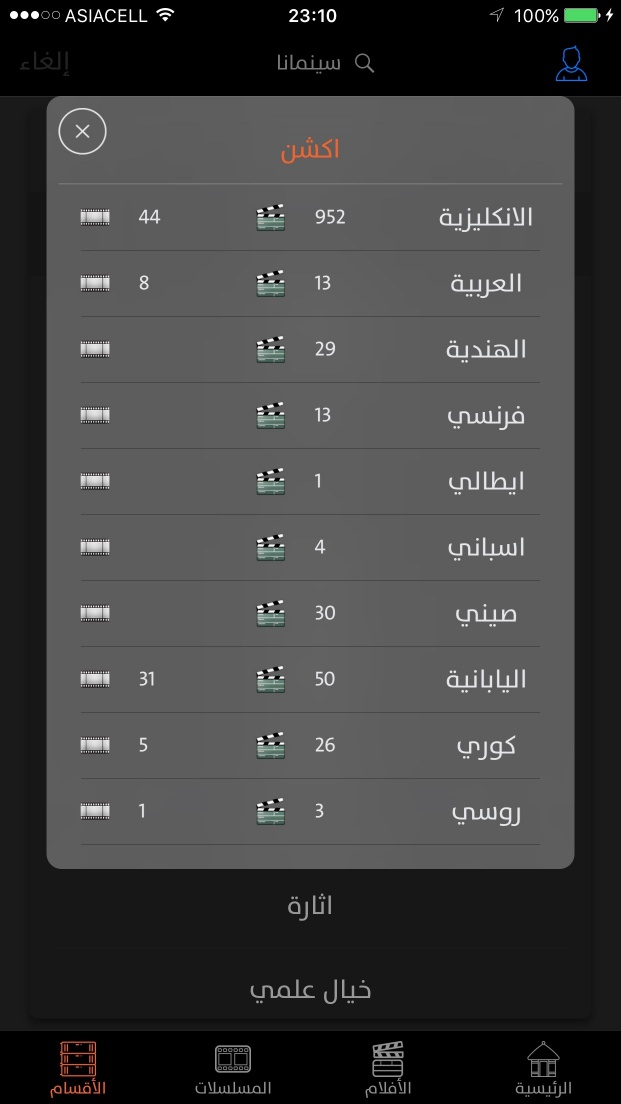
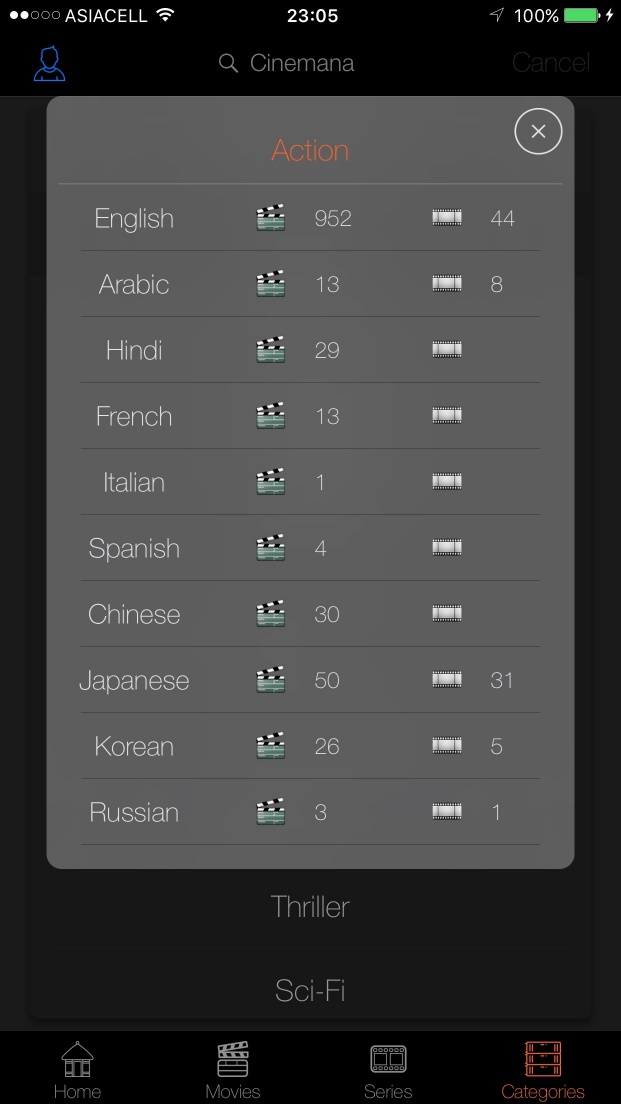
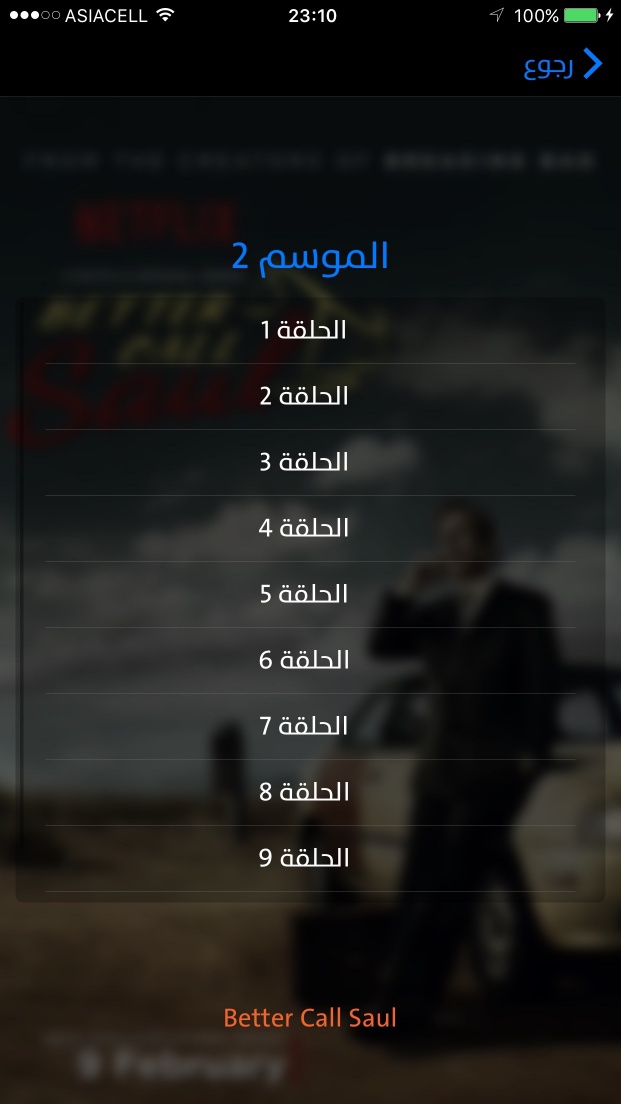
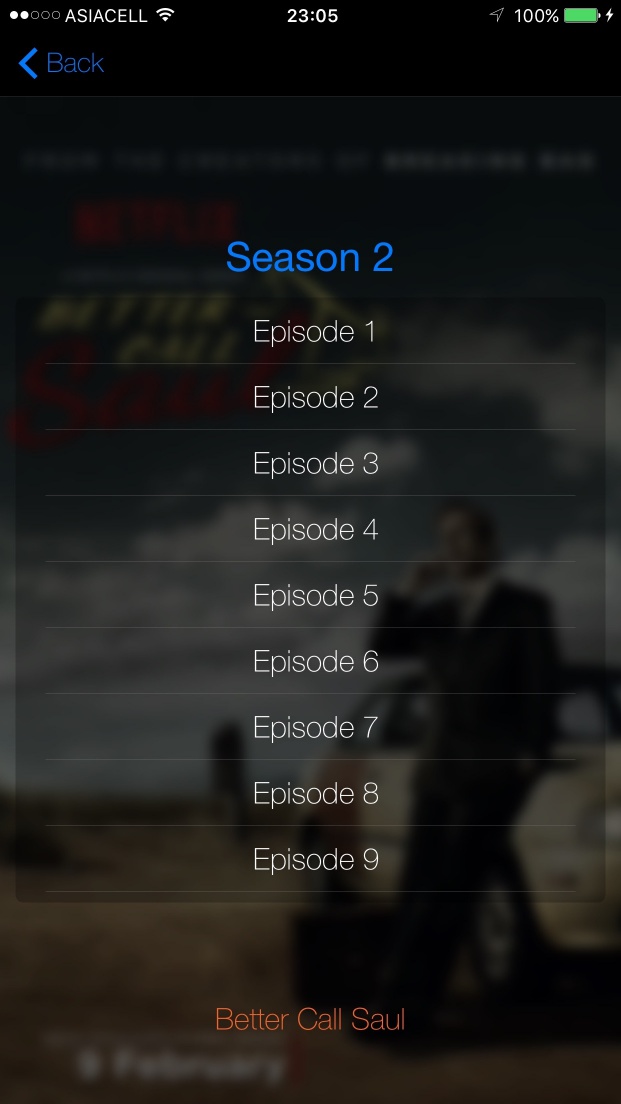
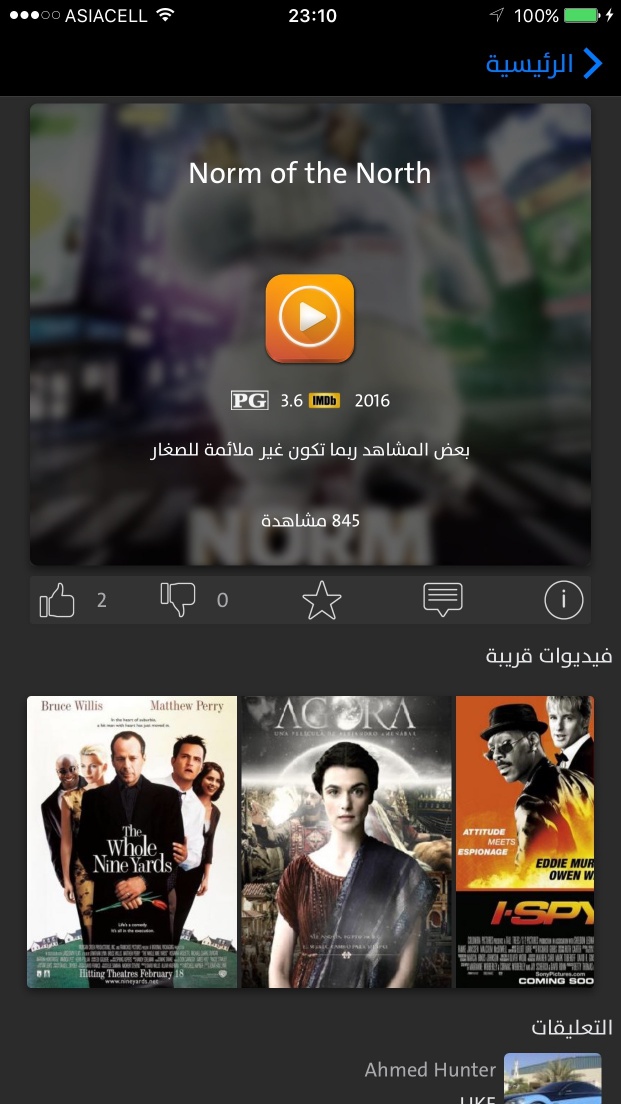
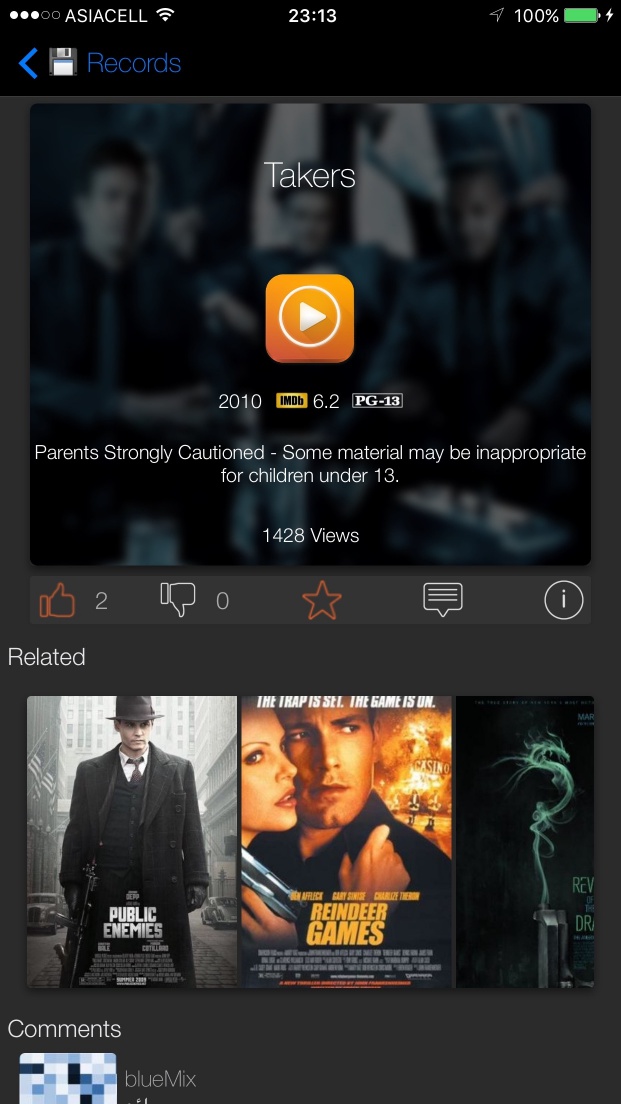
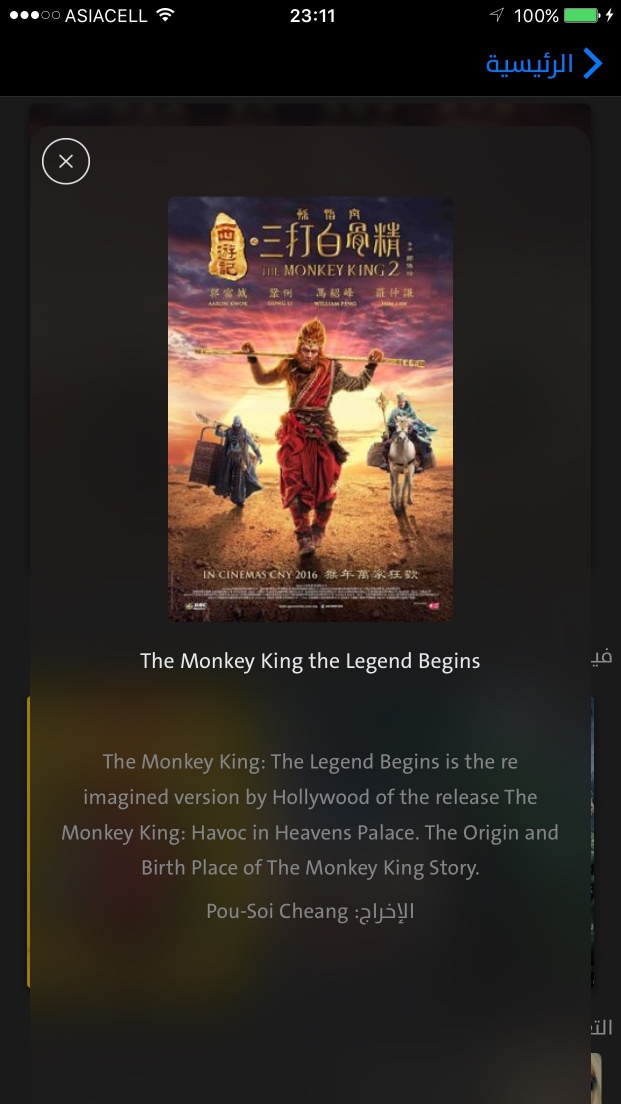
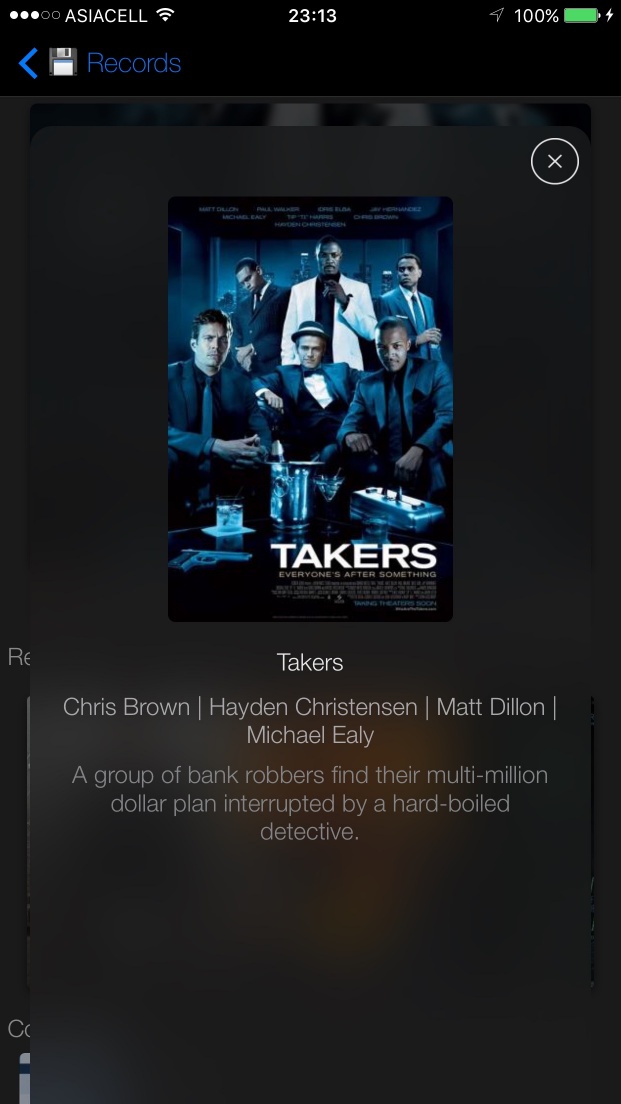
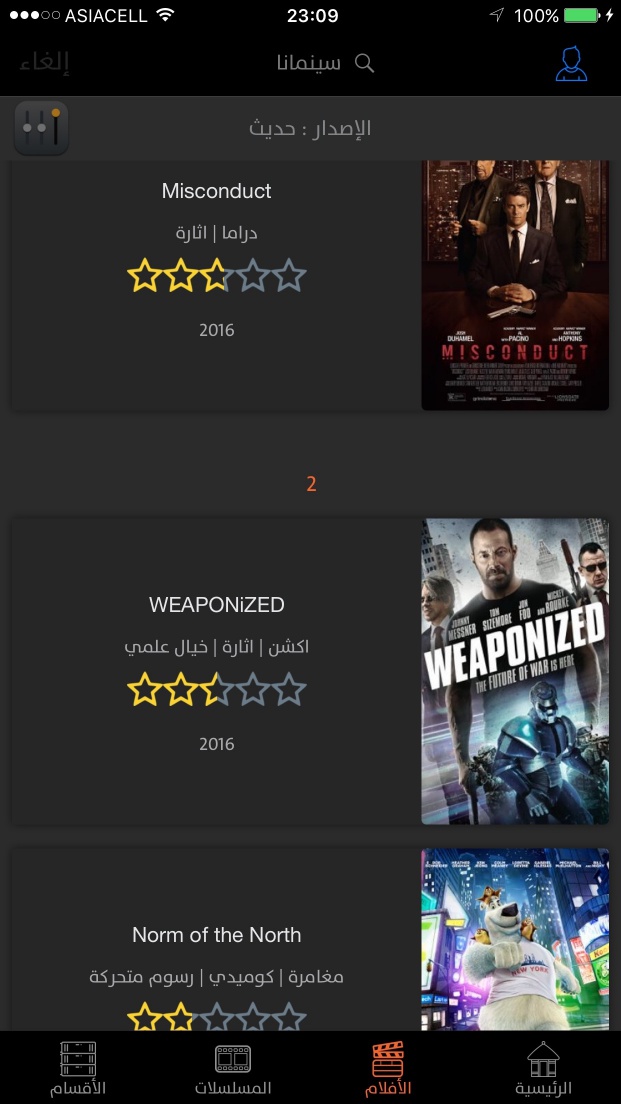
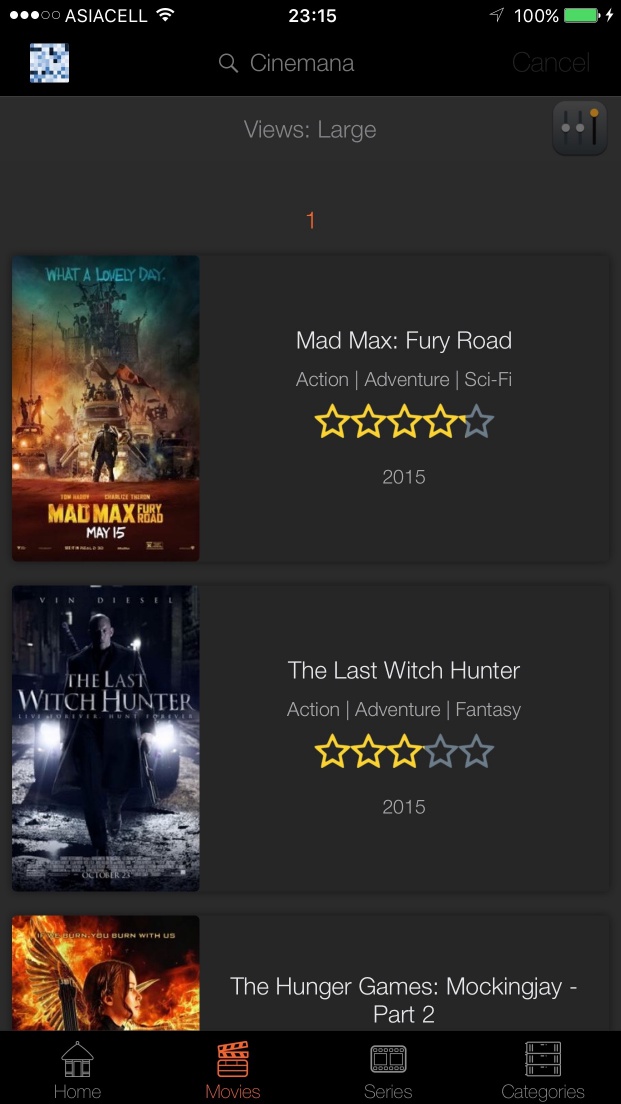
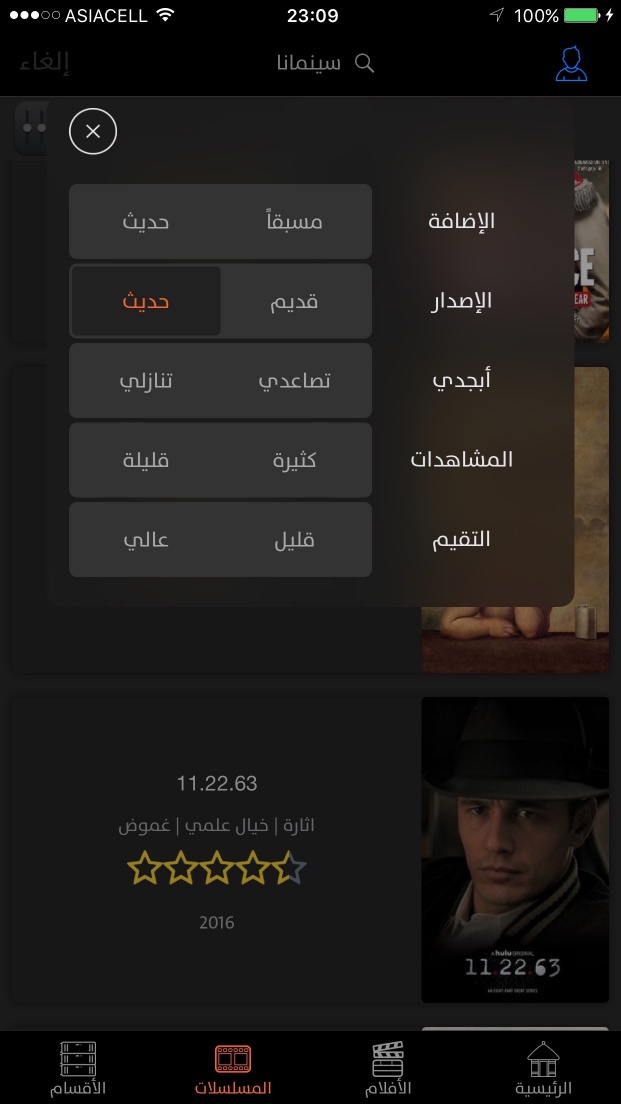
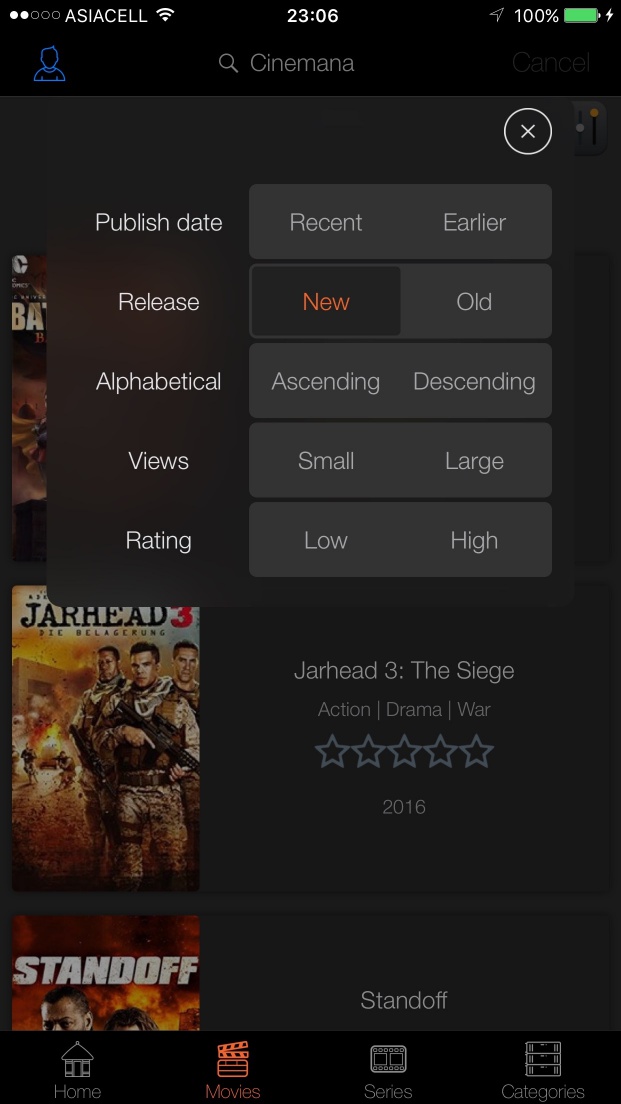
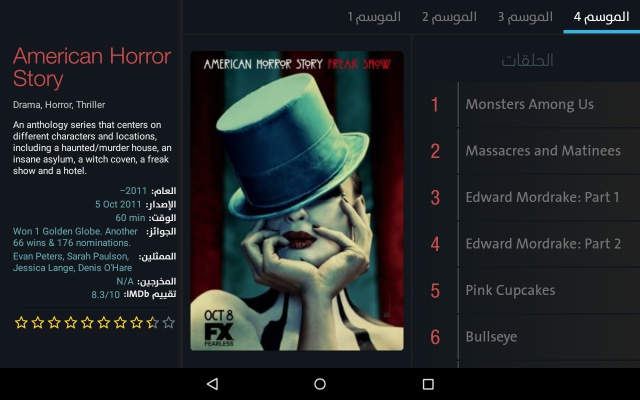
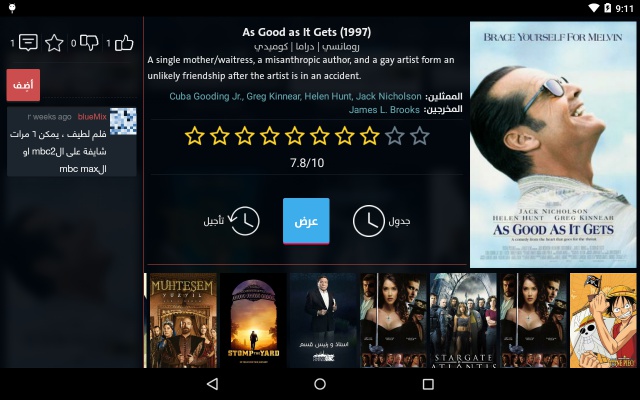
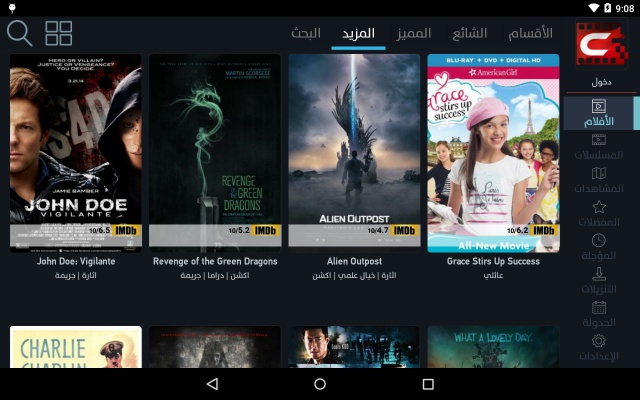
Cinemana App (Android Link, iOS Link)
On-demand movies and series watching. I’ve learned how to design elegant, simple and usable UIs. I’ve learned Kotlin with it. My first big iOS app, and the how to deal when large number of users at the responsibility of the app service. It is the closest app to my heart ❤️. I never forget the chance the company gave me to do it on a large-scale user base. It has more than 800,00 users when I left the company. Earthlink subscribers only.
Main development features:
Arabic and English localizations
(Android) Light and dark themes
(iOS) Pop-up based dialogs
Lots of customized UIs to meet Arabic layout RTL direction needs
RxJava, Kotlin, OkHttp, Picasso, Nanotasks, and many others…




















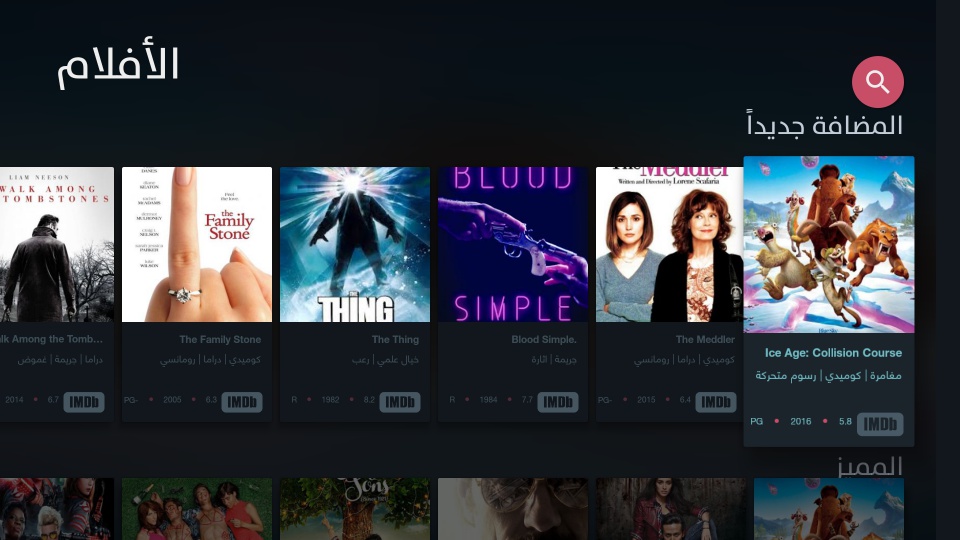
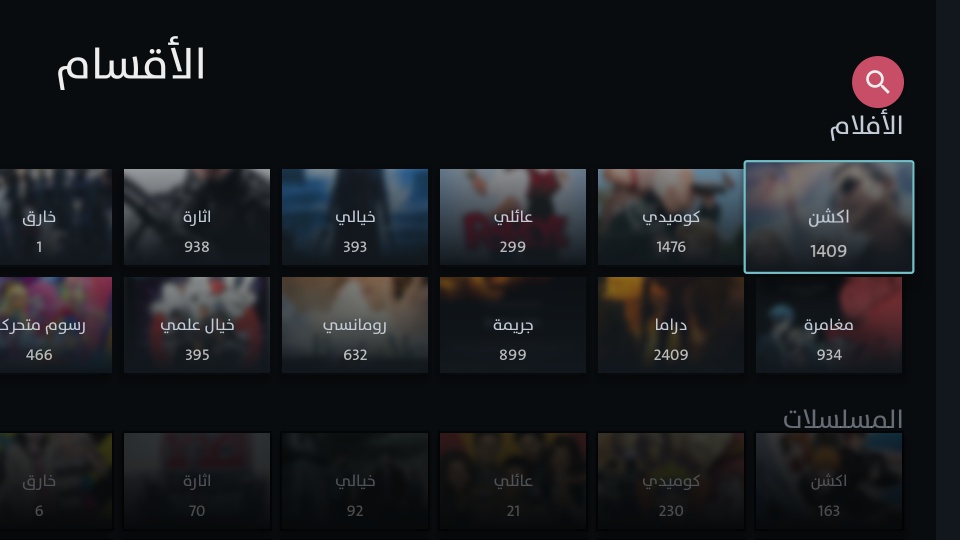
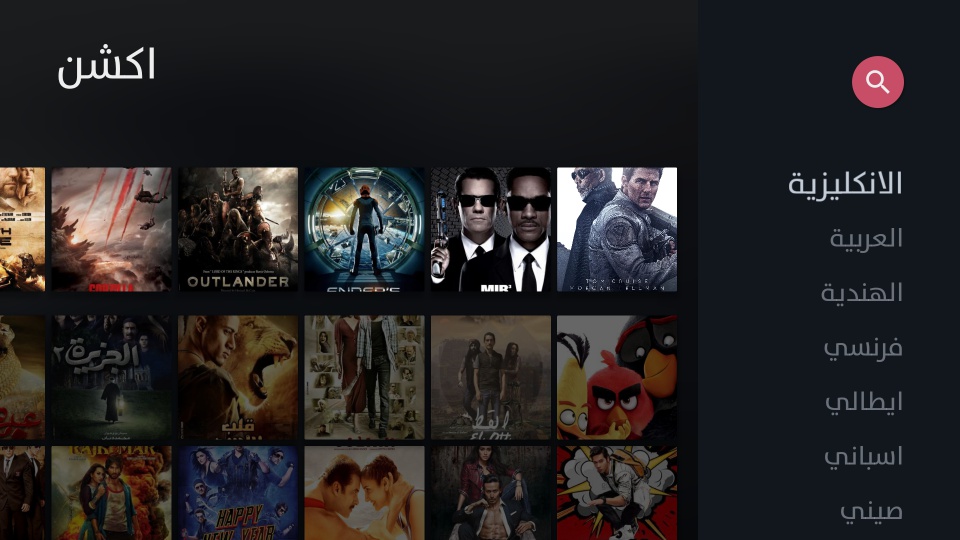
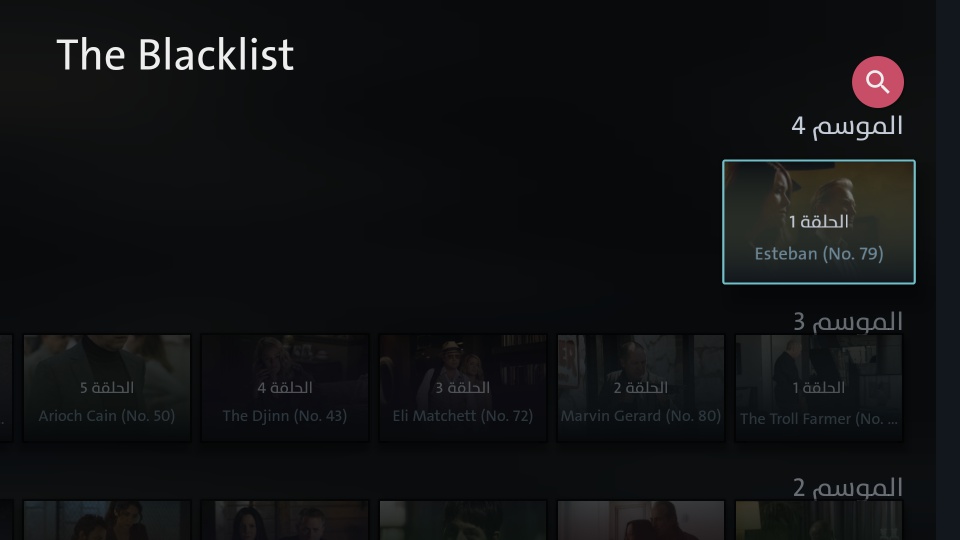
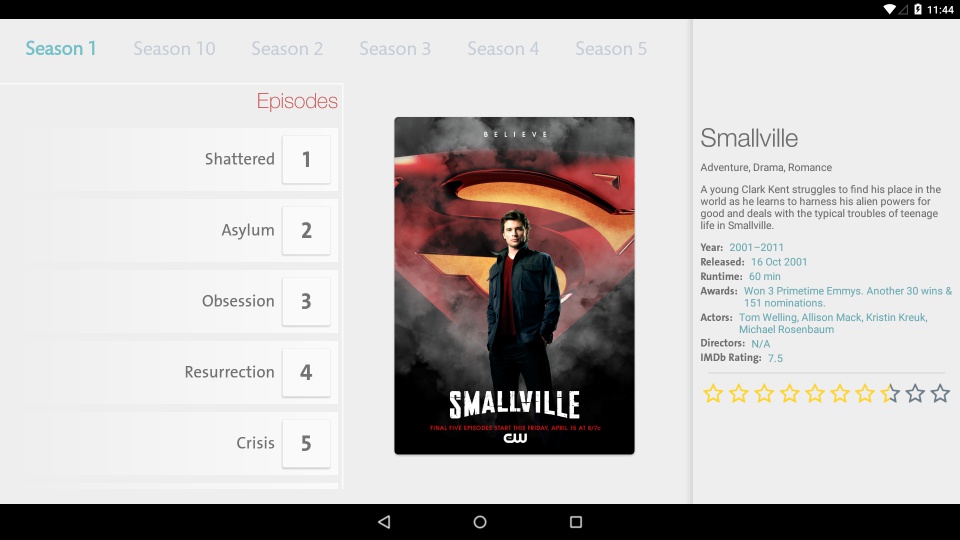
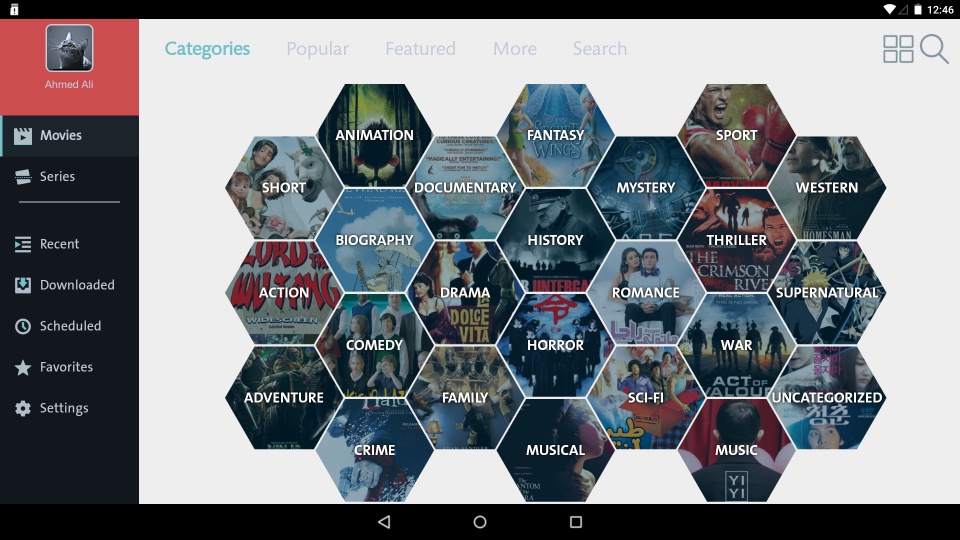
Cinemana Leanback (Android TV)
Android TV was at its beginning, and starting with it on this project step-by-step was a major improvements to my Android skills. I’ve learned what lean means, and how the design for TV should be. I’ve learned RxJava, because I realized, after watching a Netflix video on Rx that kind of such coding must be elegant, reactive and less coding to be written. I thought, that why would RxJava to be made by Netflix unless there was a serious demand on it. It was the first application that I used Retrofit and Paper in it. Earthlink subscribers only.
Main development features
Kotlin and Java
My first RxJava usage, Paper, Retrofit, and lots of others




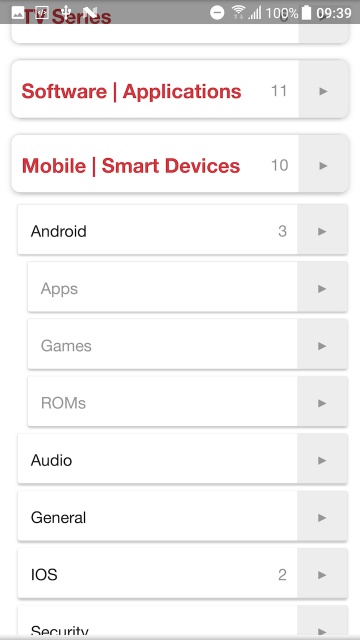
Cinemana STB
This was my first project on an STB at the company back to June 2015. It was planned to be finished after a week! 😀, and lasts for about 5 months in development. The main reason, was that the company were unsure and have vague vision of what this project would actually do. So, up on their unstable and unsure submitted needs, I spent the time learning more and more about Android and how deal with JSON, RESTful APIs, how to exploit GitHub libraries that ease development, how to customize views and how to use text fonts for appropriate UI position, i.e., primary and secondary texts, light, normal and bold weight; how to use localizations and dark and light app themes. I also learned a lot about UI/UX from my fellows (specifically, our department manager Huthaifa and our director at that time Ali Usam Al Cherchefchi). They were really kind and give every help you might wanted for. Earthlink subscribers only.






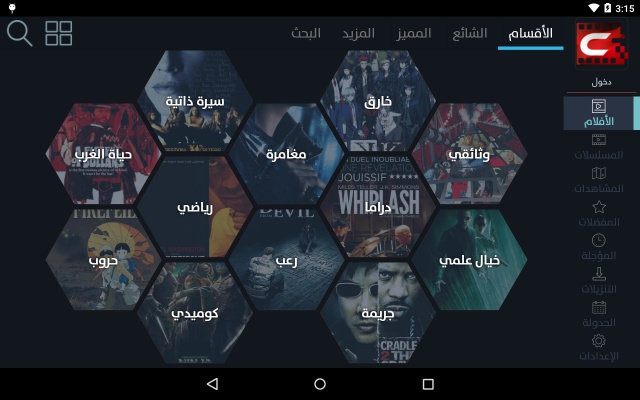
CBox Launcher (Android TV)
It is a complement for Cinemana STB, since there must be a launcher that shows company internal apps at the launcher home screen. It was re-implemented three times, with each iteration having a complete different UI. The third iteration moved the app to Android TV to work with Cinemana Leanback, as shown in the screenshots. Earthlink subscribers only.




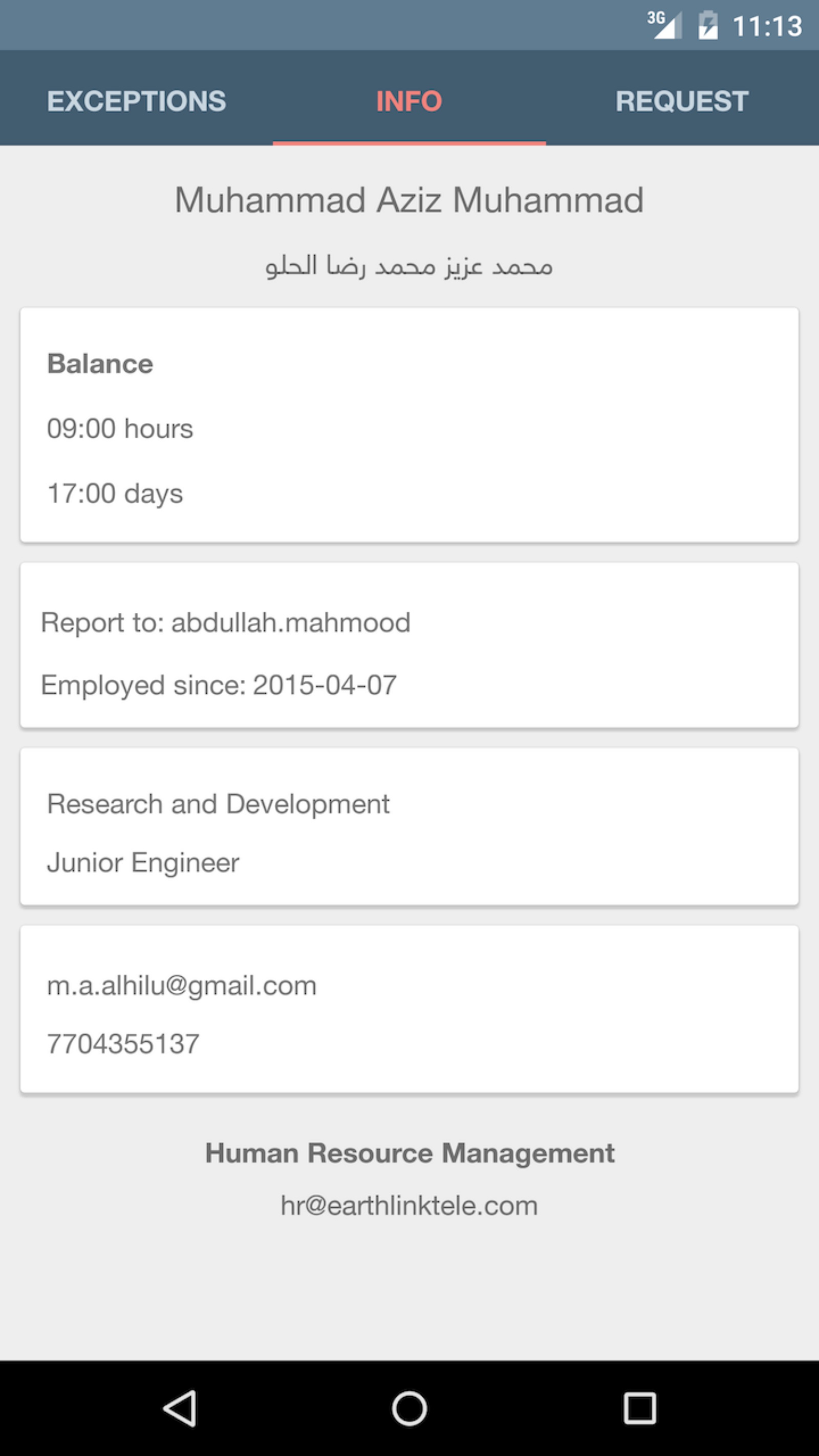
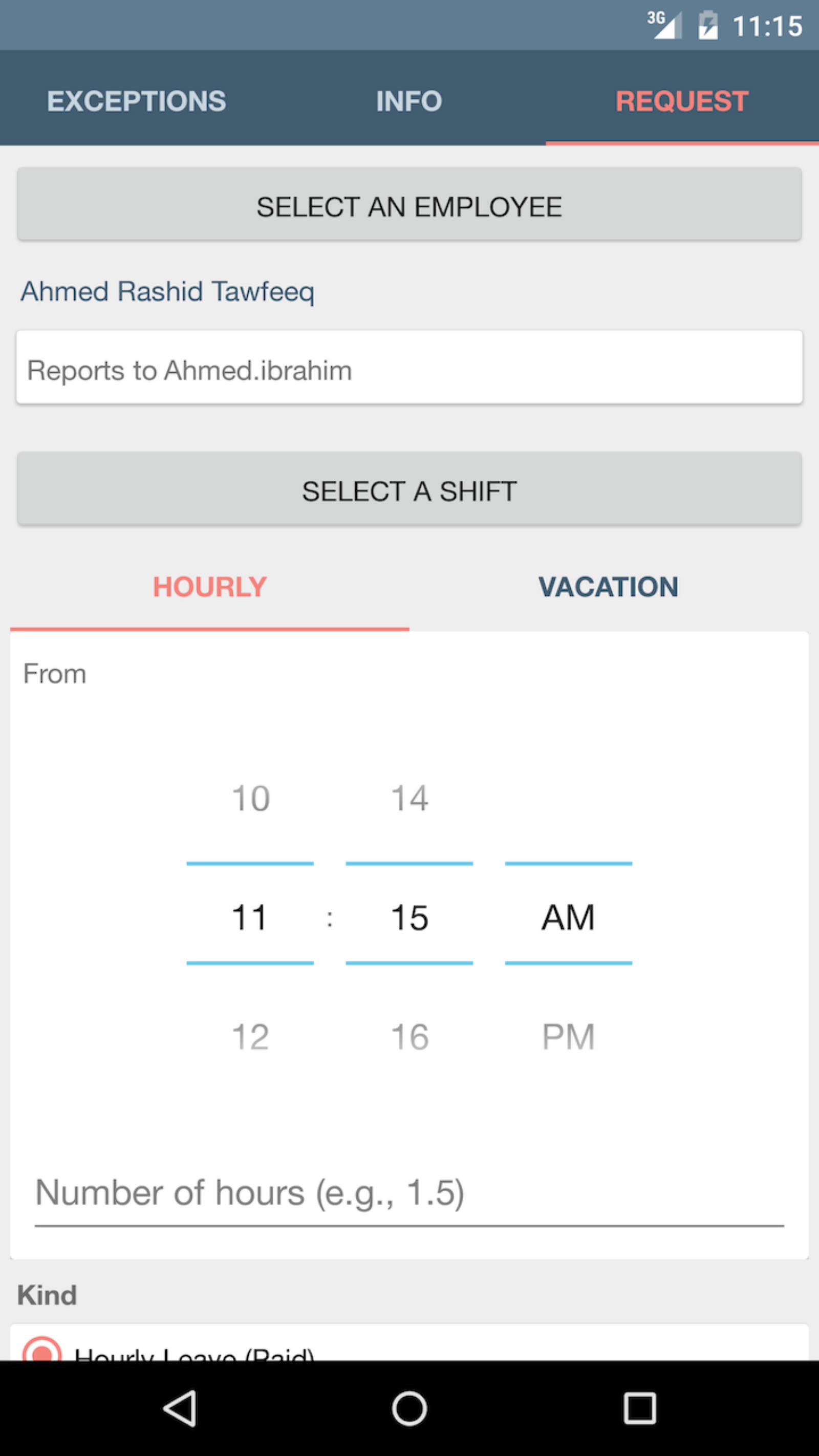
MyHR (Android, iOS)
Internal app for employees to request a vacation by days or by hours. It also shows tables about entrance and exit exceptions and general employee information. Earthlink subscribers only.


Side projects: January 2017- June 2017
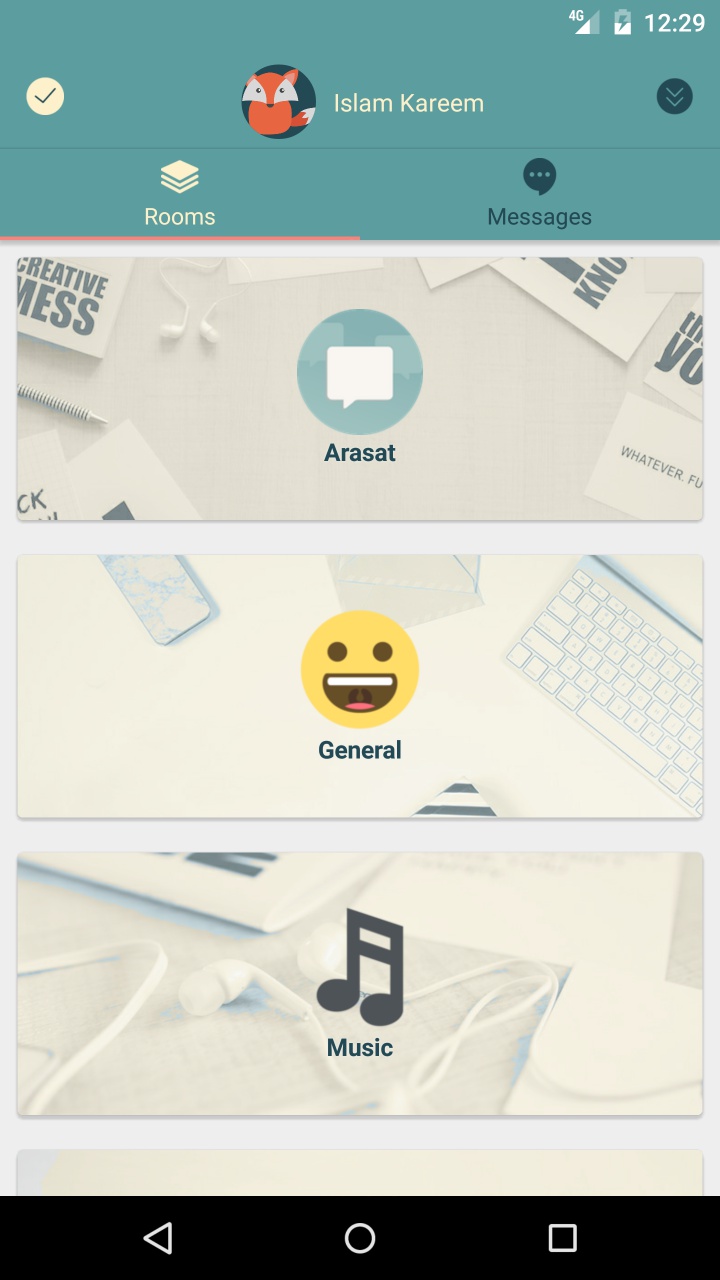
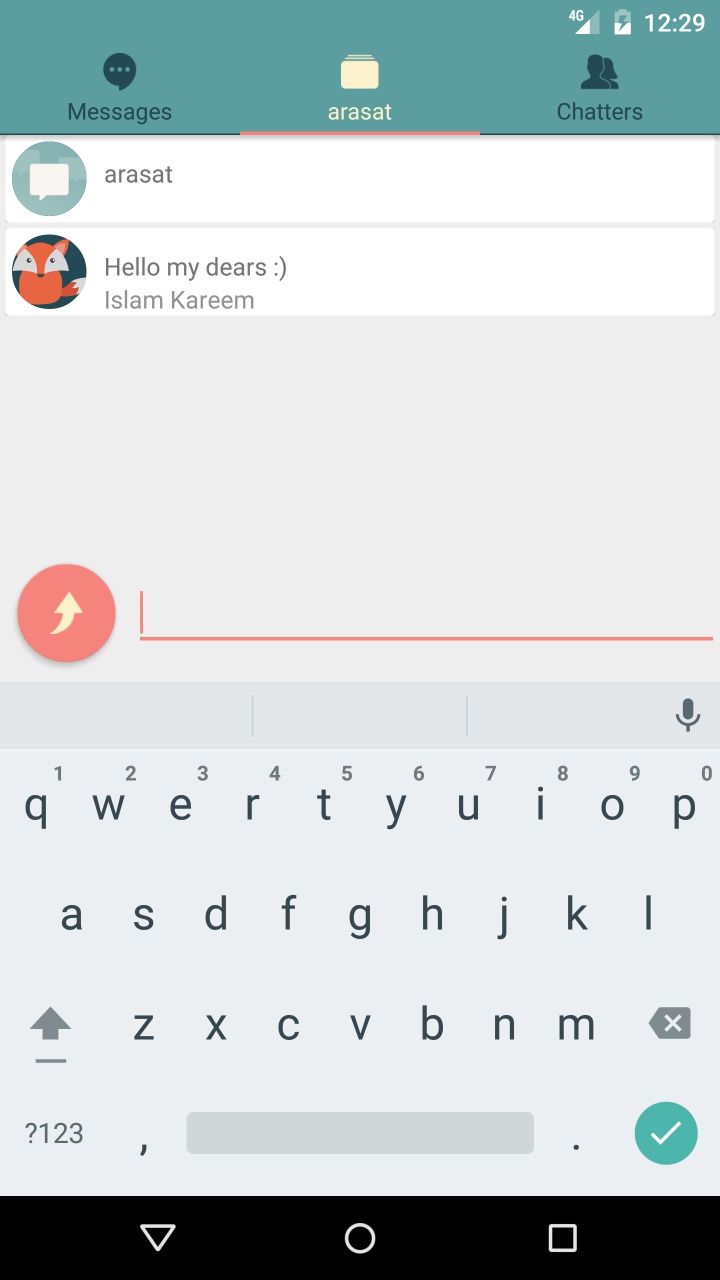
Arasat (Android Link)
The basic idea of this project was to create an app for chat rooms, both and app and a back-end server using NodeJS.
Main development features:
Back-end using NodeJS and MongoDB
Sockets.io
CMS for user and room reation
RxJava for incomming messages


Waraqa (Android Link)
A simple app that allows your to write beautiful cards and share it on your social media apps.
Main development features:
Physics-based animations
Using the power of Kotlin extensions
customized views to change colors according to the current theme



Undergraduate project: 2012
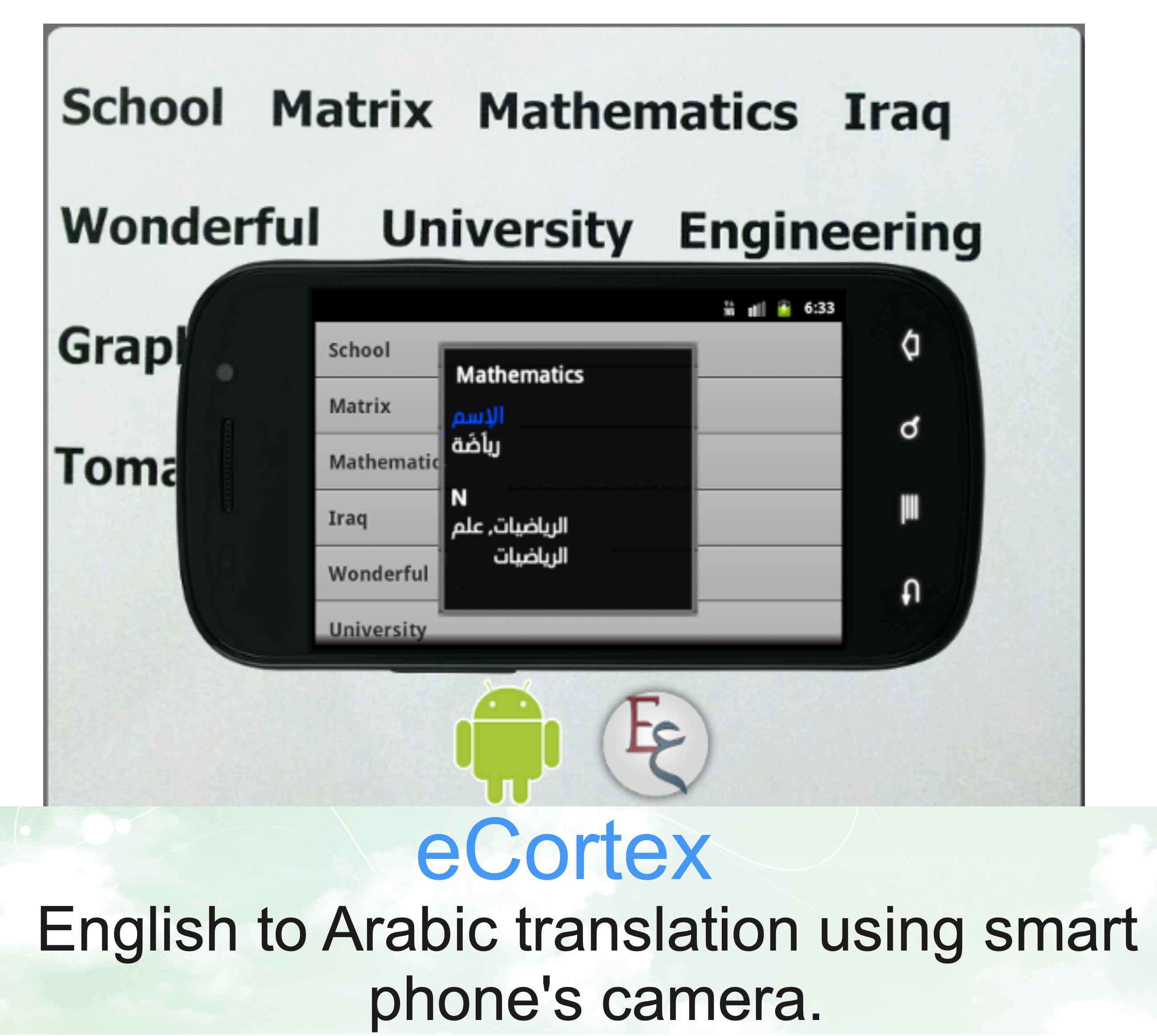
eCortex Slides
My first-ever Android app was for our university graduation project. Start the camera , touch on an English word and Arabic translation is shown as a pop-up! It used OpenCV to segment the image and separate shapes to be passed to Tesseract (learned lots from Gaut.am). I was having a SQLite vocabularies (taken from online xlsx file) in order to translate the segmented, parsed English word. It was really a thing to me back in 2012. It was a collaboration with my other colleague.

eBook Browser
A .NET Windows desktop application built using C# and WPF and SQLServer (co-work with my friend) that shows a list of local PDFs as a list so that the user can select the book easily on a single place. . It was a collaboration with my other colleague, where he was responsible for the database management, and I was responsible for UI design.
August 28, 2017